Appearance
15.请描述下浏览器渲染流程?

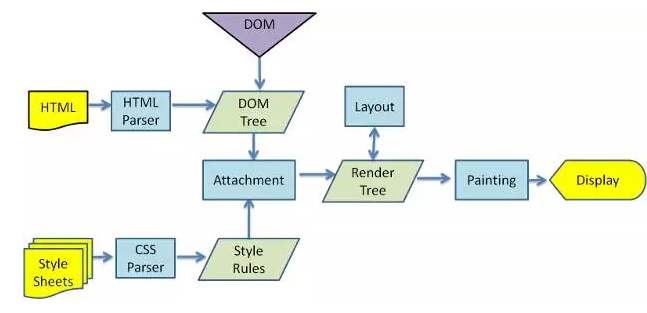
1.浏览器无法直接使用HTML,需要将HTML转化成DOM树。(
document)2.浏览器无法解析纯文本的
CSS样式,需要对CSS进行解析,解析成styleSheets。CSSOM(document.styleSeets)3.计算出DOM树中每个节点的具体样式(Attachment)
4.创建渲染(布局)树,将DOM树中可见节点,添加到布局树中。并计算节点渲染到页面的坐标位置。(layout)
5.通过布局树,进行分层 (根据定位属性、透明属性、transform属性、clip属性等)生产图层树。
6.将不同图层进行绘制,转交给合成线程处理。最终生产页面,并显示到浏览器上 (Painting,Display)