Appearance
10.Vue 中 diff 算法原理
1.1 Diff 概念
vue 基于虚拟 DOM 做更新 。diff 的核心就是比较两个虚拟节点的差异 。Vue 的 diff 算法是平级比较,不考虑跨级比较的情况。内部采用深度递归的方式 + 双指针的方式进行比较。
1.2 Vue2 Diff 比较流程.
1.先比较是否是相同节点 key tag
2.相同节点比较属性,并复用老节点(将老的虚拟 dom 复用给新的虚拟节点 DOM)
3.比较儿子节点,考虑老节点和新节点儿子的情况
- 老的没儿子,现在有儿子。 直接插入新的儿子
- 老的有儿子,新的没儿子。直接删除页面节点
- 老的儿子是文本,新的儿子是文本,直接更新文本节点即可
- 老的儿子是一个列表,新的儿子也是一个列表 updateChildren
4.优化比较:头头、尾尾、头尾、尾头
5.比对查找进行复用
Vue3 中采用最长递增子序列来实现 diff 优化。

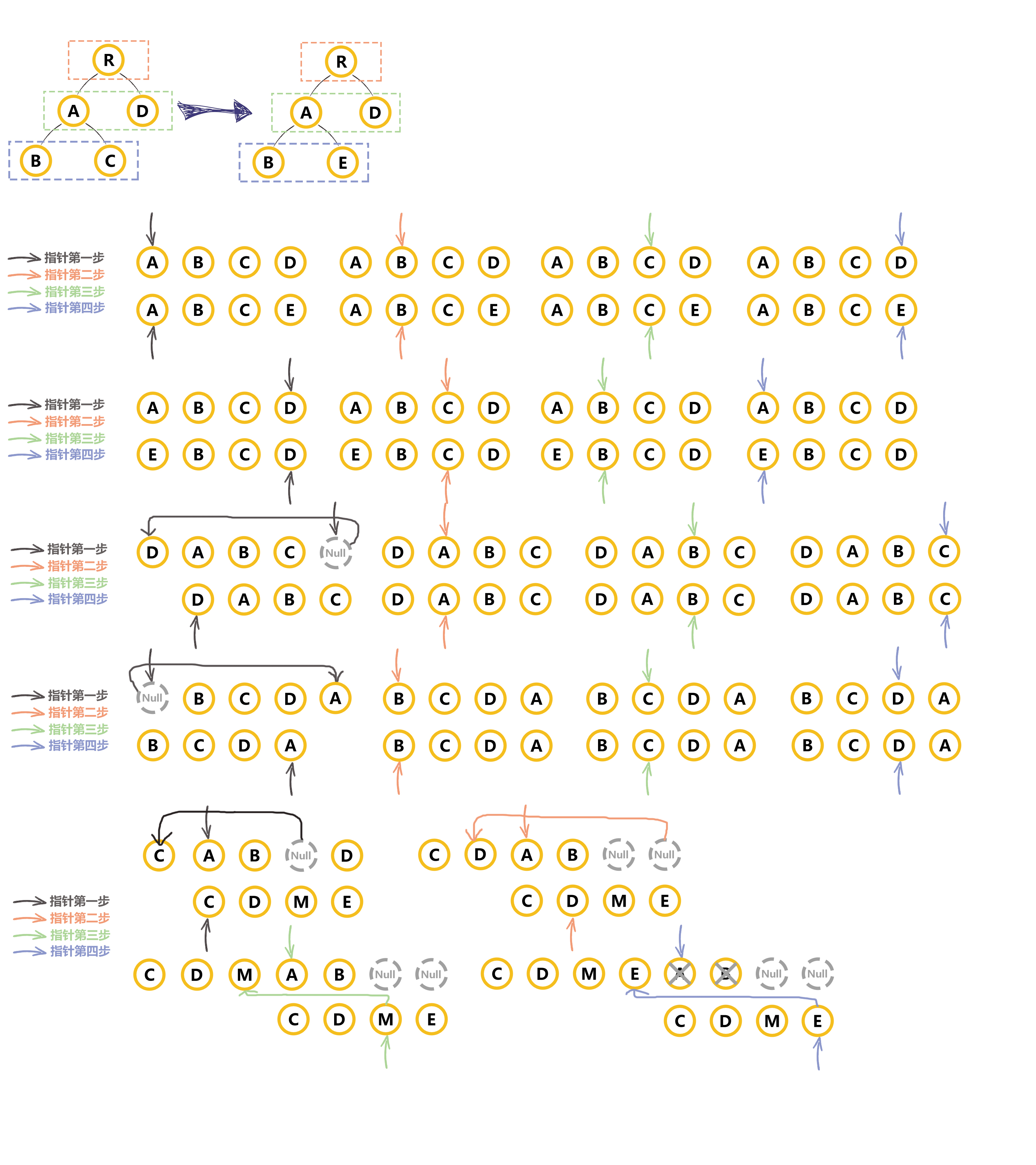
1.3 Vue3 Diff 算法比较流程
全量 Diff:
- 刚开始默认从头比对,相同节点则复用节点。
- 如果头部节点不一致,我们就从后向前对比,相同节点则复用。
- 默认优化了子节点追加和子节点删除的情况。
- 乱序比对,通过最长递增子序列实现在复用过程中减少节点的移动操作。
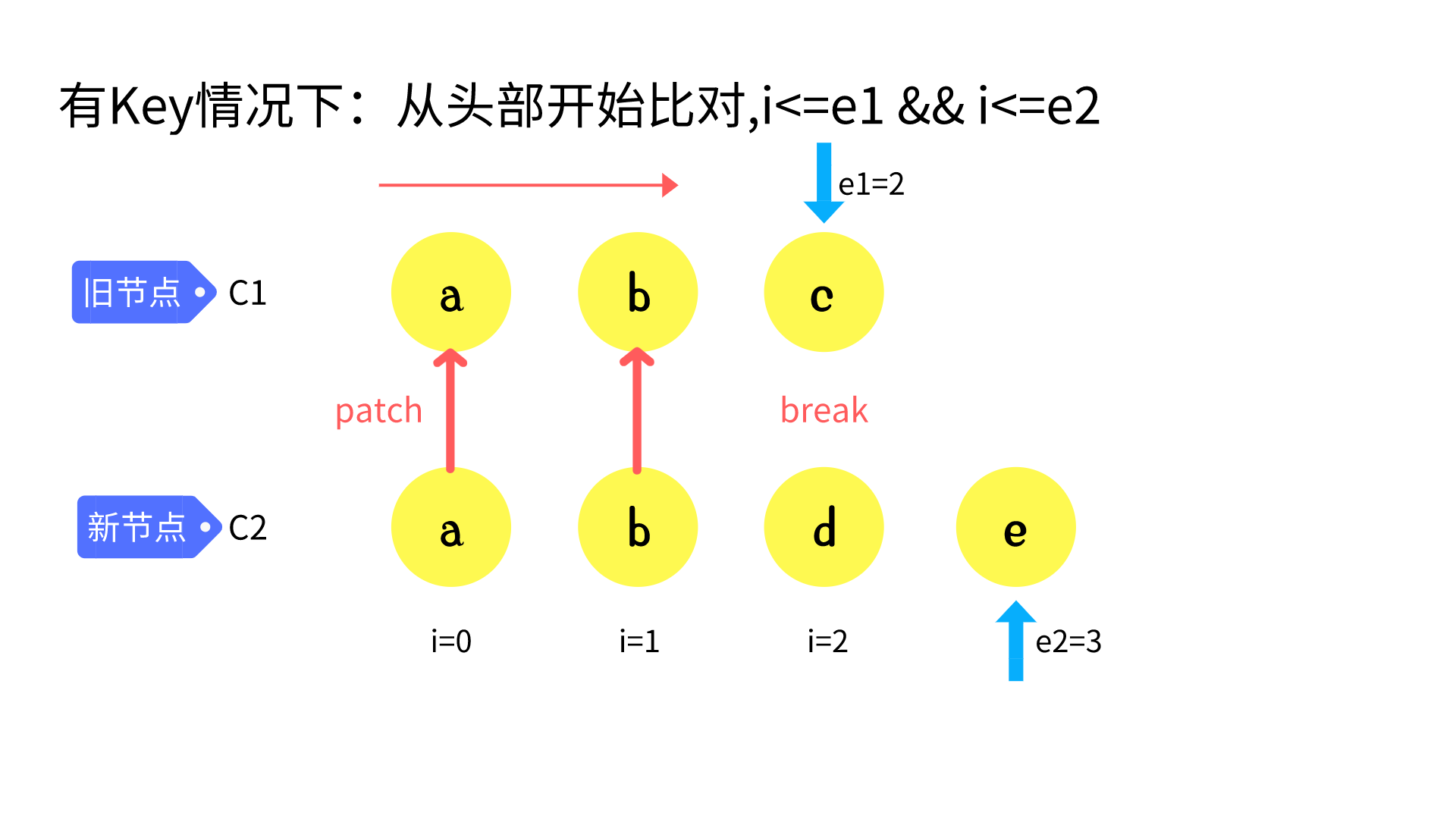
1.sync from start

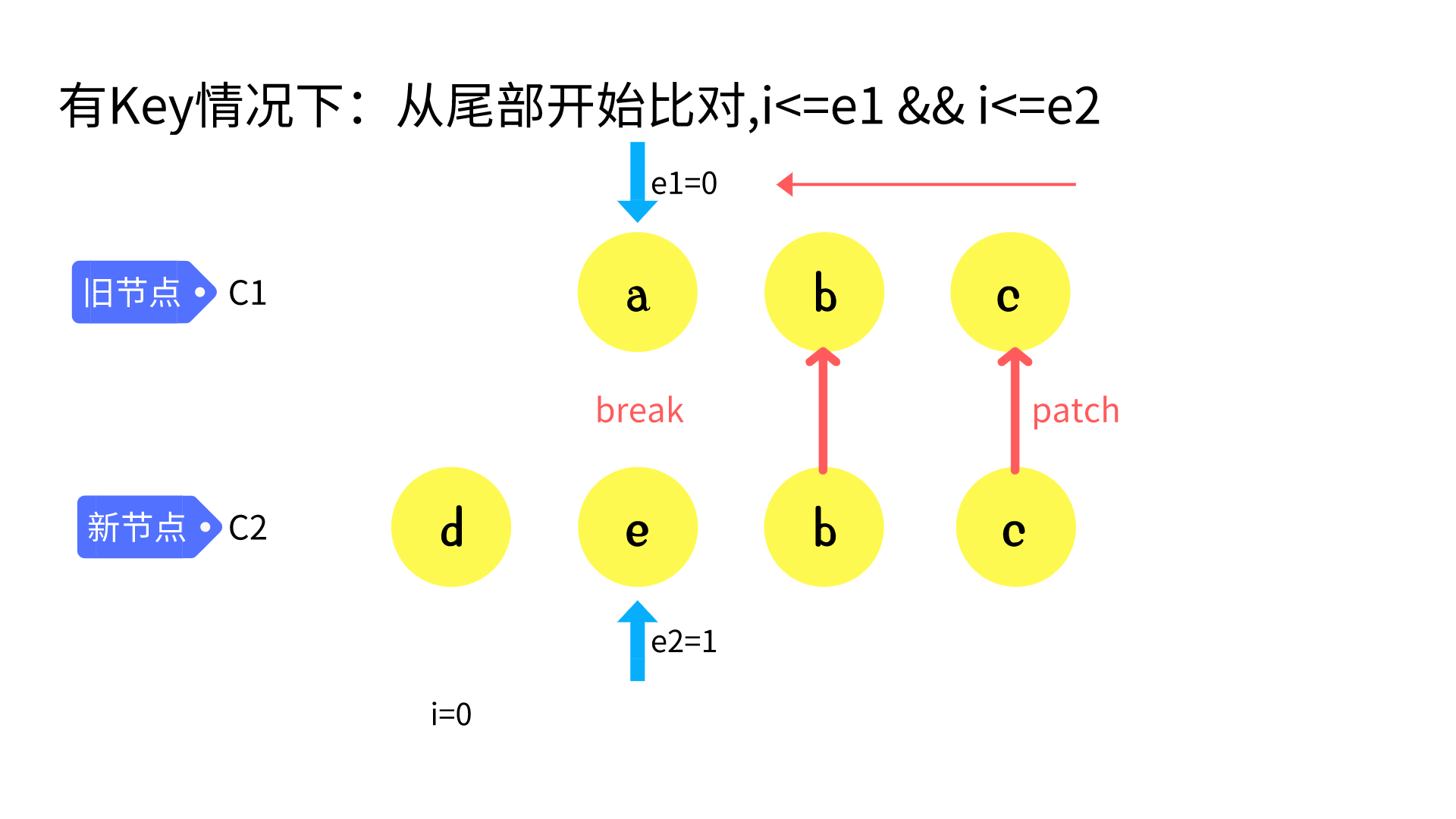
2.sync from end

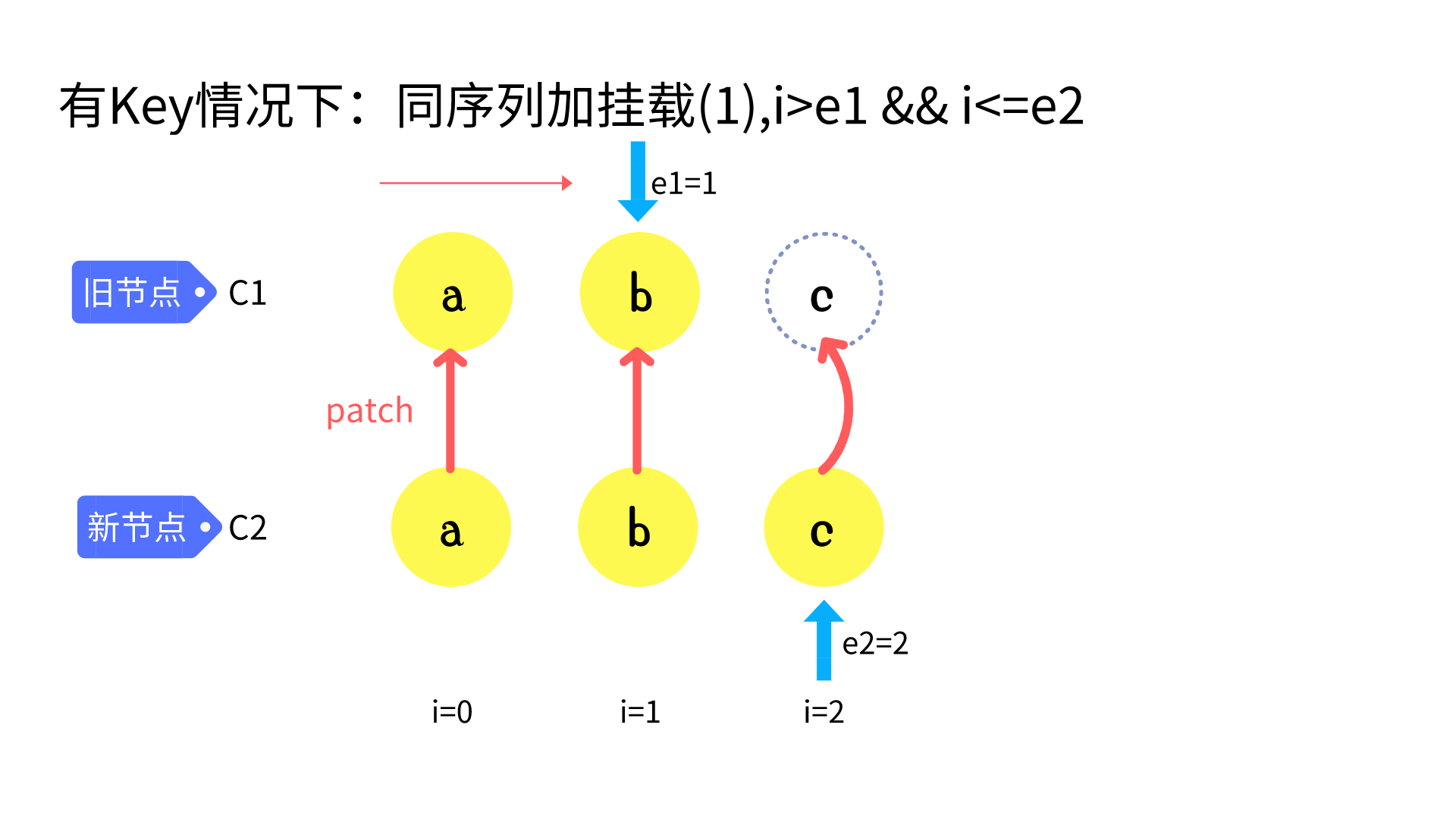
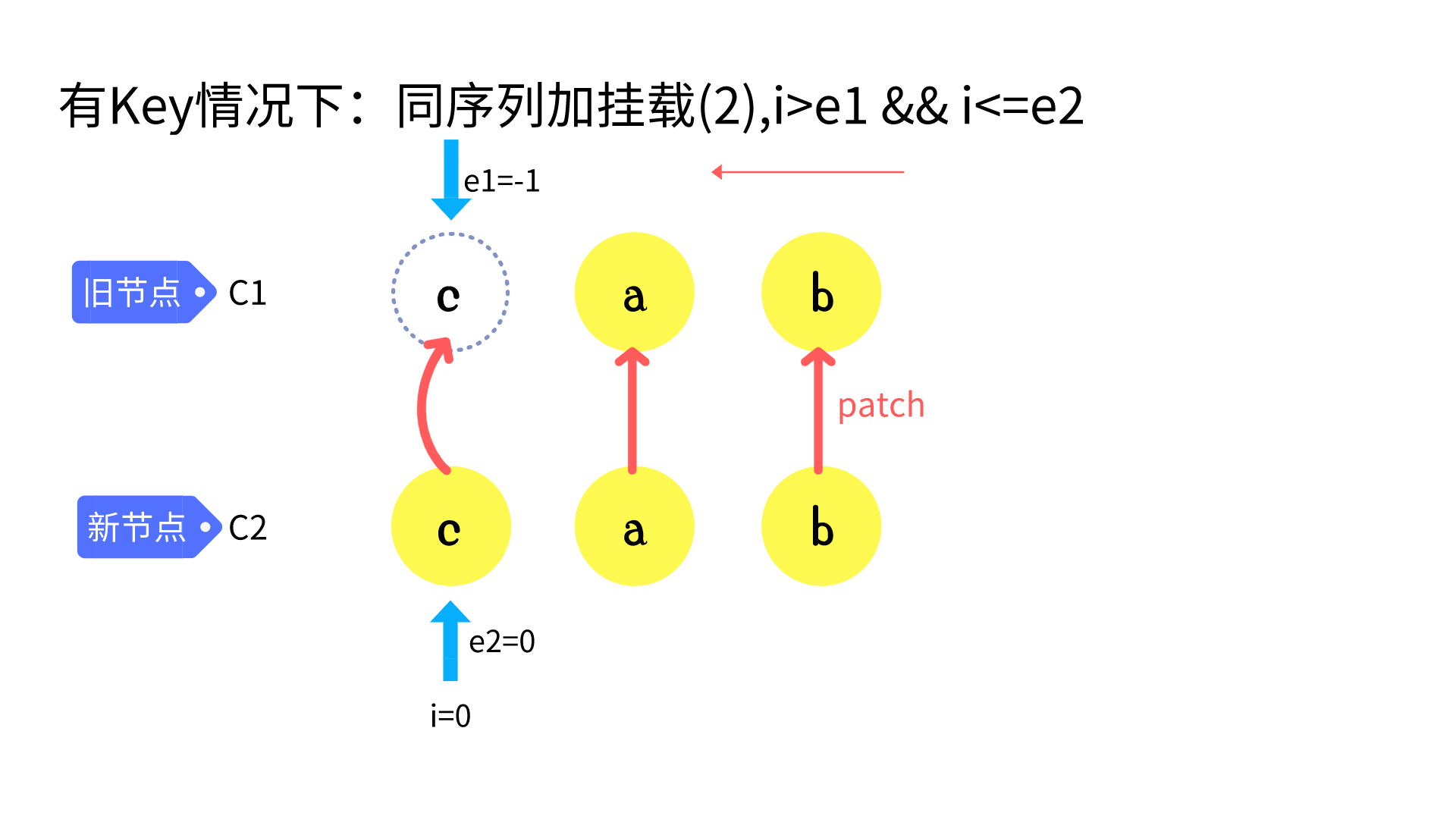
3.common sequence + mount


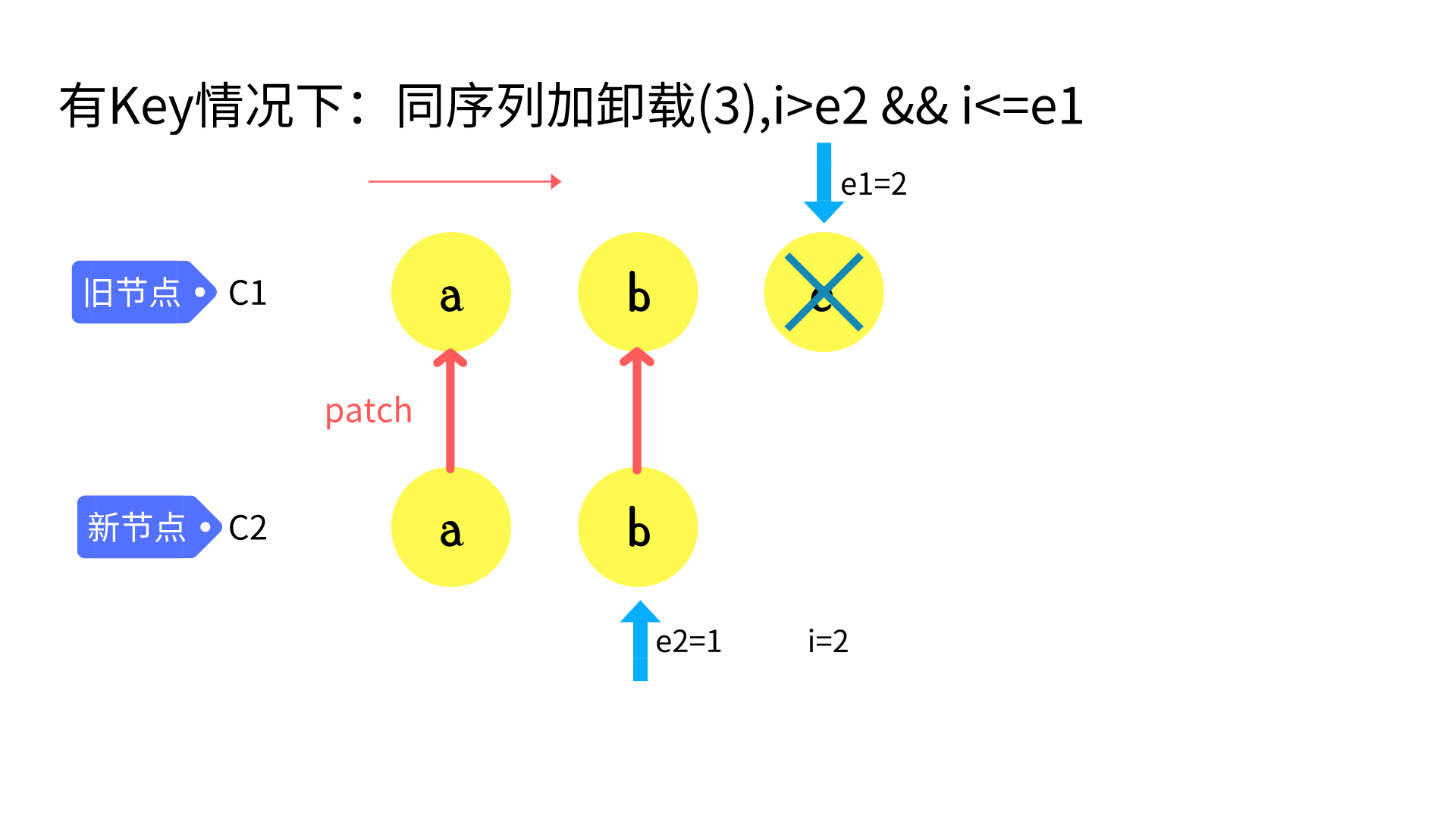
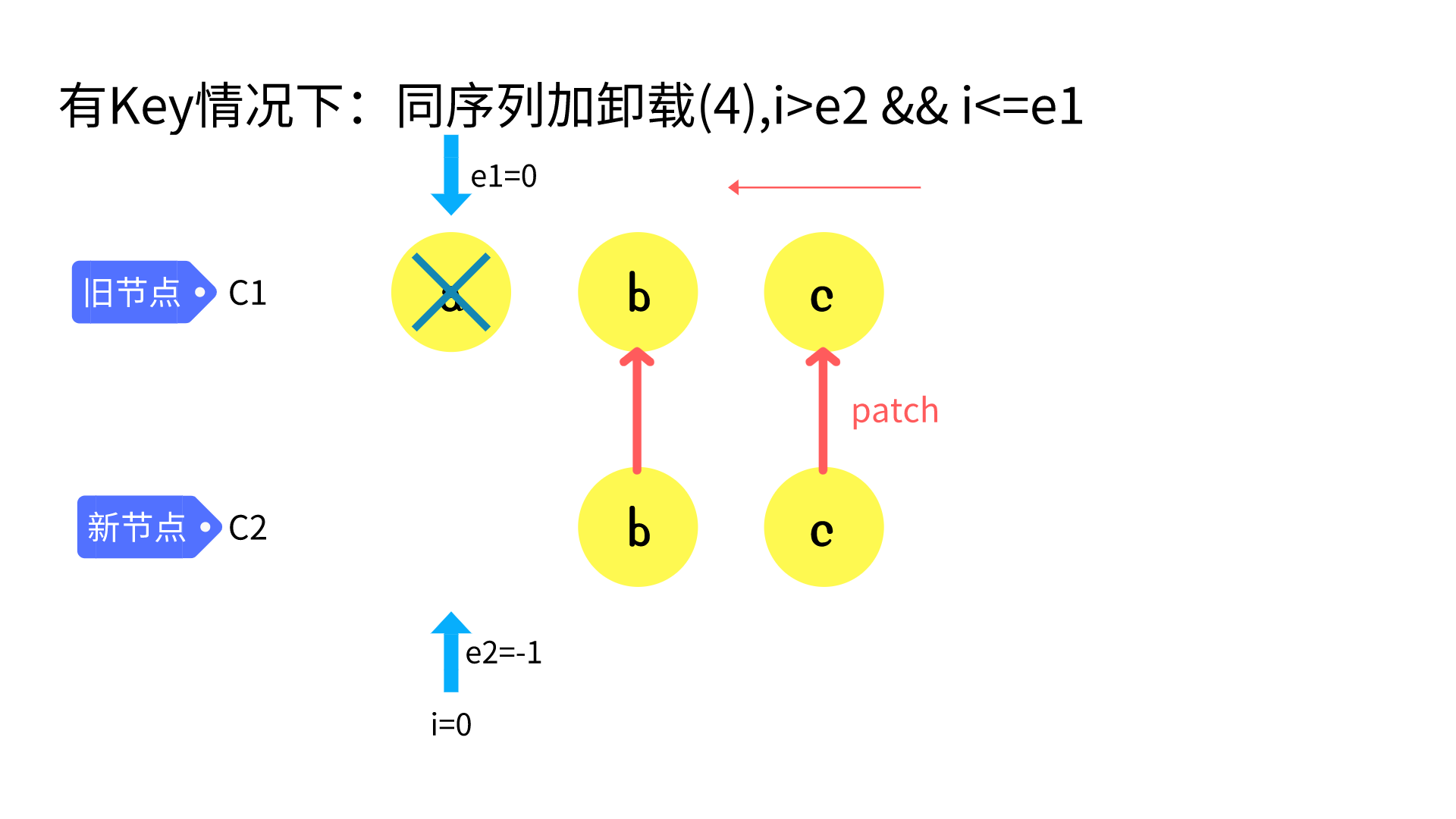
4.common sequence + unmount


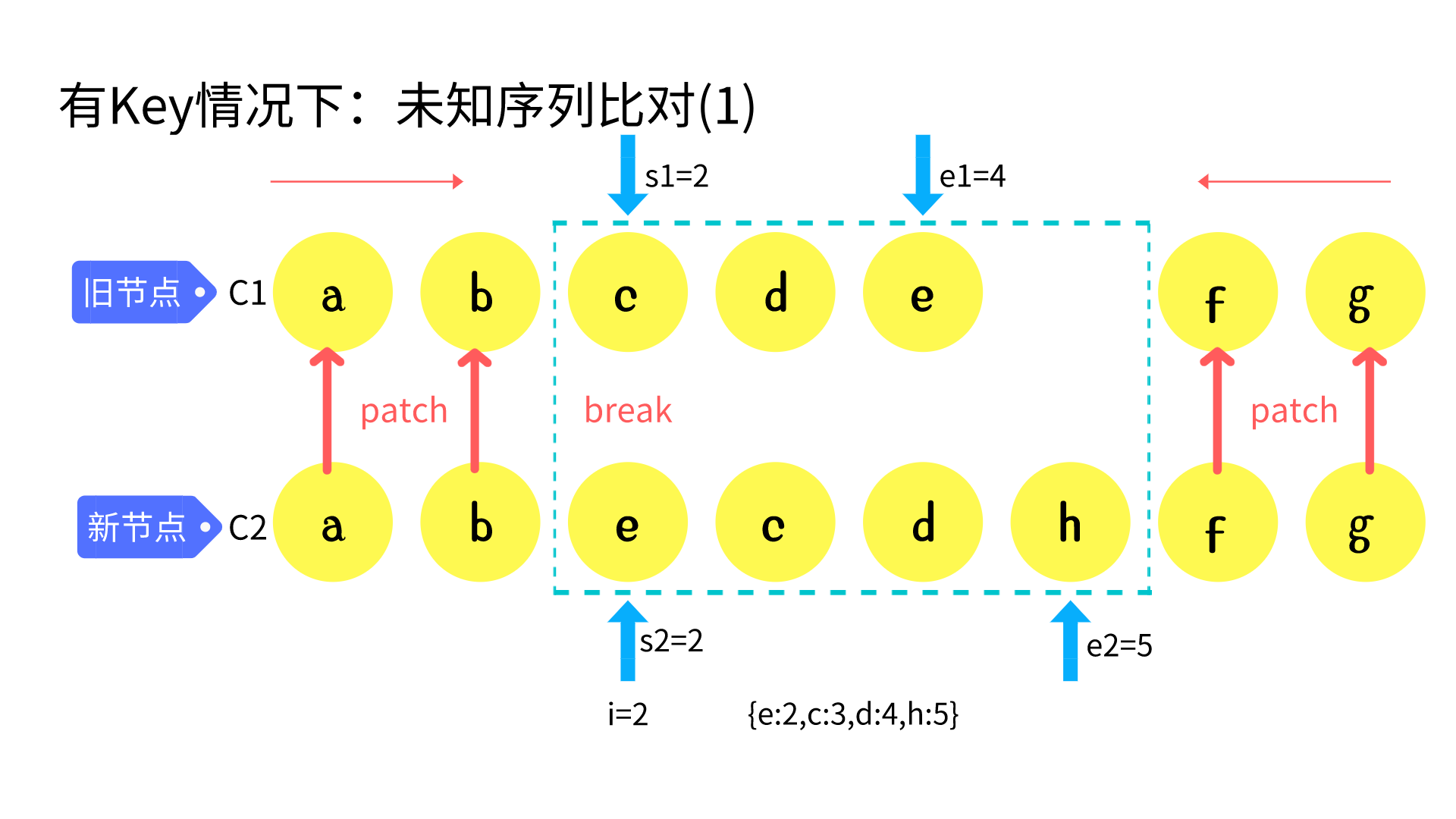
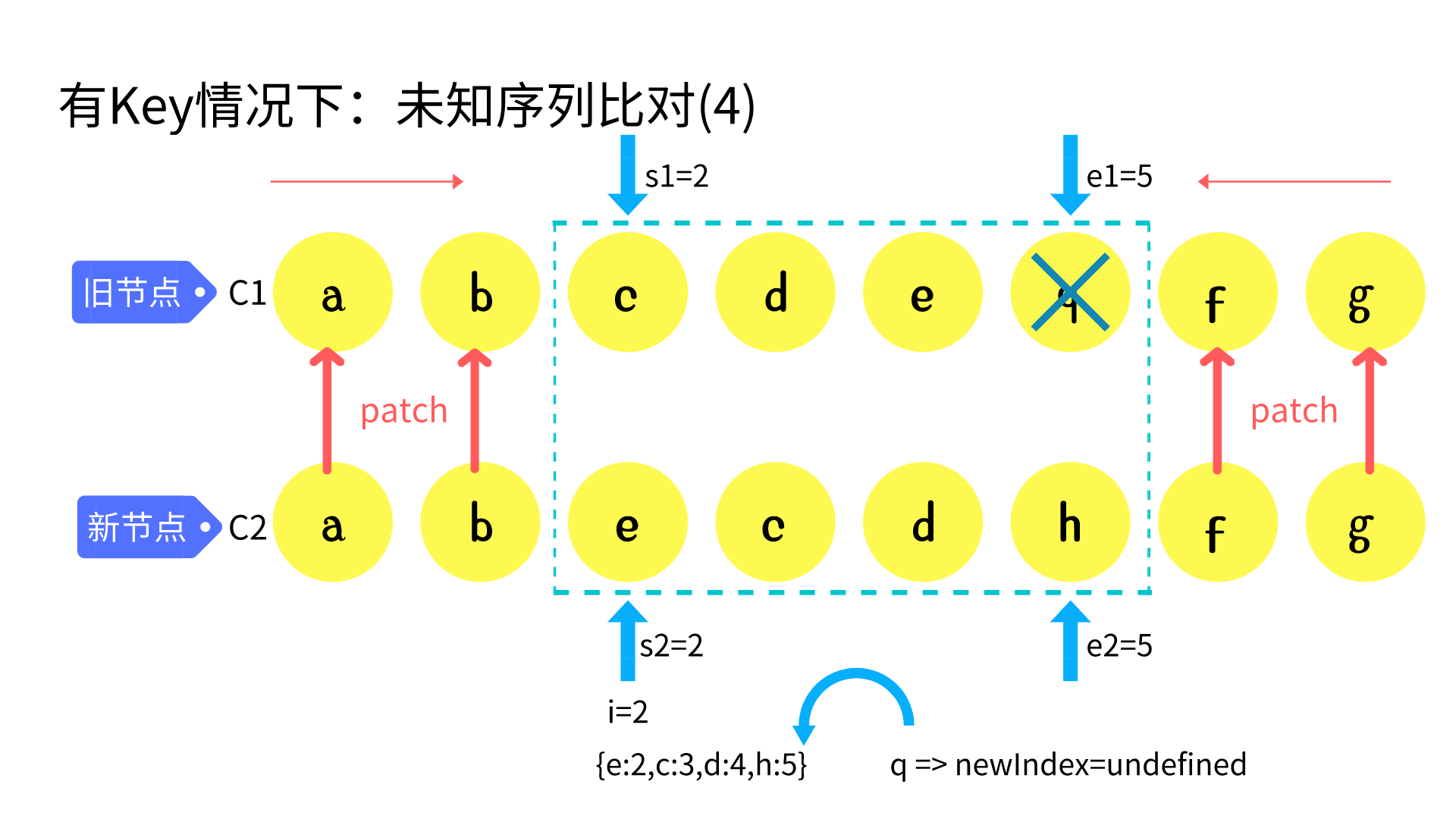
5.unknown sequence
1).build key:index map for newChildren

2).loop through old children left to be patched and try to patch
3).move and mount

Vue3 采用最长递增子序列,求解不需要移动的元素有哪些