Appearance
如何实现字体小于 12px?
1.字体小于 12px 的解决方案
html
<style>
.box {
font-size: 12px;
border: 1px solid red;
}
.box span {
display: inline-block;
transform: scale(0.5); /*缩小为6px*/
transform-origin: 100% 100%; /*放置模糊*/
}
</style>
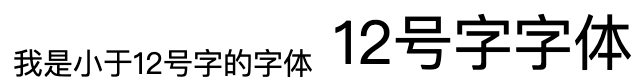
<div class="box"><span>我是小于12号字的字体</span> 12号字字体</div><style>
.box {
font-size: 12px;
border: 1px solid red;
}
.box span {
display: inline-block;
transform: scale(0.5); /*缩小为6px*/
transform-origin: 100% 100%; /*放置模糊*/
}
</style>
<div class="box"><span>我是小于12号字的字体</span> 12号字字体</div>
2.使用 svg 文字
SVG 使用矢量图形来描述图像,而不是使用像素点阵。这意味着 SVG 中的图像元素(包括文字)以数学方程的形式存储,而不是以固定的像素网格表示。
html
<style>
svg text {
font-size: 6px;
}
</style>
<svg width="100" height="20">
<text>
<tspan x="0" dy="6">我是6号文字</tspan>
<tspan x="0" dy="6">我是6号文字</tspan>
</text>
</svg>
<div style="font-size: 12px">我是12号文字</div><style>
svg text {
font-size: 6px;
}
</style>
<svg width="100" height="20">
<text>
<tspan x="0" dy="6">我是6号文字</tspan>
<tspan x="0" dy="6">我是6号文字</tspan>
</text>
</svg>
<div style="font-size: 12px">我是12号文字</div>