1.Node.js #
- Node.js 就是运行在服务端的 JavaScript
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效
- Node.js 的包管理器 npm,是全球最大的开源库生态系统
1.1 下载 #
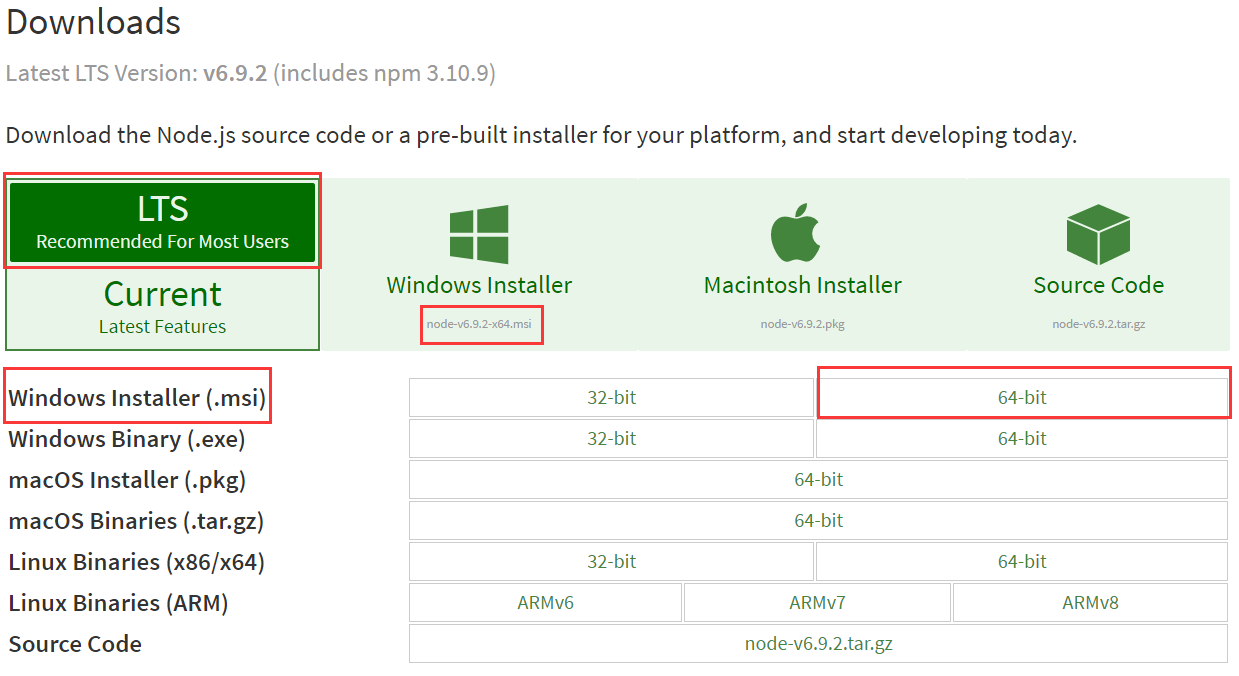
- 打开官网下载链接:https://nodejs.org/en/download

1.2 Window安装 #
1、下载完成后,双击“node.msi”,开始安装Node.js

点击【Next】按钮

勾选复选框,点击【Next】按钮

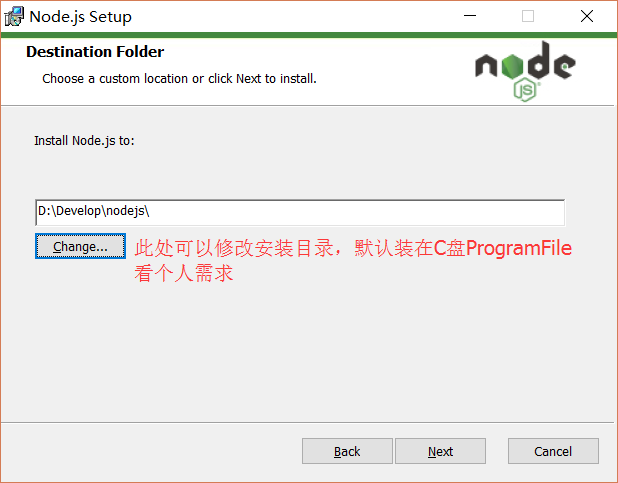
修改好目录后,点击【Next】按钮


安装完后点击【Finish】按钮完成安装

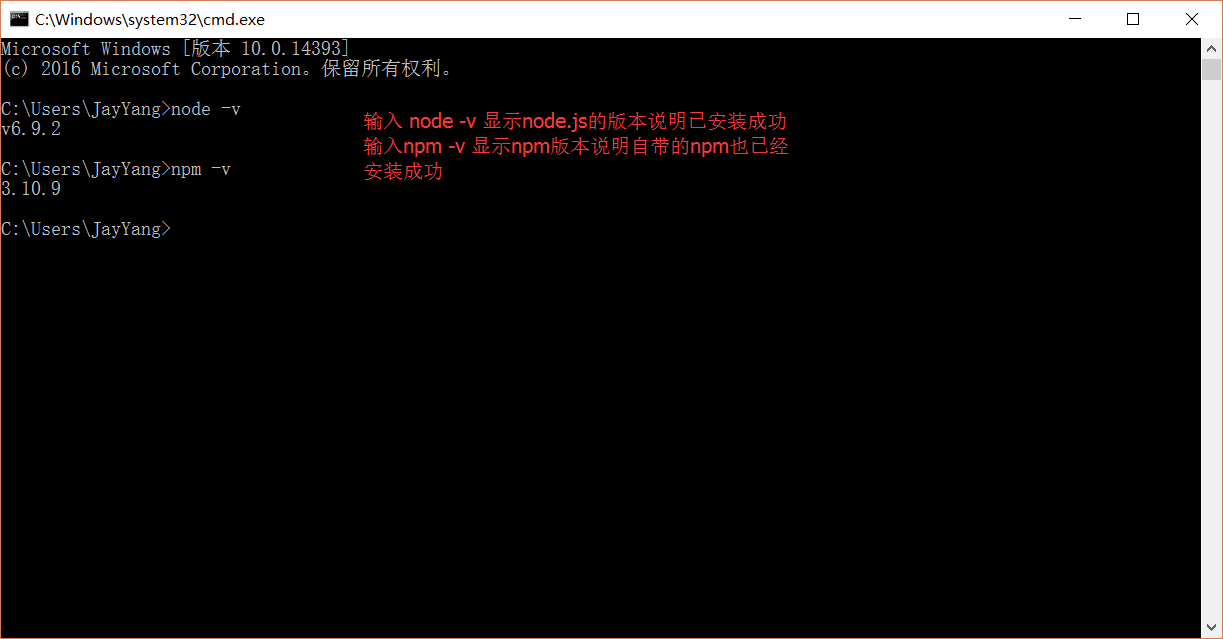
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置 在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


安装完后的目录如下图所示:

1.3 Mac安装 #
1.3.1 安装包安装 #
- 下载Mac安装后结束后,单击下载的文件,运行它,会出现一个向导对话框。 单击continue按钮开始安装,紧接着向导会向你询问系统用户密码,输入密码后就开始安装。不一会儿就会看见一个提示Node已经被安装到计算机上的确认窗口
1.3.2 homebrew安装 #
- 先安装homebrew 打开网站 http://brew.sh/
- 在terminal下安装Homebrew
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- homebrew依赖ruby,如果安装出错检查一下ruby的版本以及路径
ruby -v
- 通过homebrew安装node.js
brew install node
2.CommonJS #
- 在Node.js中,使用的模块系统是CommonJS规范
- CommonJS是一种用于模块化JavaScript代码的规范,旨在解决JavaScript在浏览器环境下缺乏模块管理的问题
- Node.js采用了CommonJS规范作为其模块系统的基础,使得在服务器端能够方便地组织和加载模块
2.1 导出模块 #
module.exports = {
name: 'zhufeng'
};
2.2 导入模块 #
const person = require('./person');
3. NPM(Node Package Manager) #
- npm(Node Package Manager)是 Node.js 的默认包管理器
- 它用于安装、管理和分发 Node.js 应用程序所需的模块和依赖包
- npm 为开发者提供了一个共享和复用代码的简便途径,通过 npm,开发者可以方便地安装和管理其他开发者编写的模块,从而提高开发效率
- 以下是 npm 的一些基本概念和常用命令:
- 模块(Module):模块是 Node.js 应用程序的基本组成部分。每个模块都是一个独立的 JavaScript 文件,包含一些功能或方法。模块可以是开发者自己编写的,也可以是从 npm 安装的第三方模块
- 依赖(Dependency):依赖是指一个模块或应用程序需要其他模块才能正常运行。例如,一个 Web 服务器模块可能需要一个 HTTP 模块来处理 HTTP 请求。依赖关系通常在项目的 package.json 文件中声明
- package.json:package.json 是一个 JSON 文件,用于描述 Node.js 项目的元信息,包括项目名称、版本、作者、许可证等。此外,package.json 还用于声明项目的依赖关系,以便在其他环境中自动安装所需的模块
| 命令 | 说明 |
|---|---|
| npm | init 创建一个新的 package.json 文件 |
| npm | install 安装 package.json 文件中列出的所有依赖 |
| npm | install package> 安装指定的 npm 包并将其添加到 package.json 文件中的依赖列表 |
| npm | install package> --save-dev 安装指定的 npm 包并将其添加到 package.json 文件中的开发依赖列表 |
| npm | uninstall package> 卸载指定的 npm 包并从 package.json 文件中的依赖列表中移除 |
| npm | update 更新所有列在 package.json 文件中的依赖到最新版本 |
| npm | update package 更新指定的 npm 包到最新版本 |
| npm | outdated 显示所有已安装的过时依赖包 |
| npm | ls 显示已安装的所有 npm 包及其依赖关系 |
| npm | run script 运行 package.json 文件中指定的脚本 |
| npm | publish 将当前项目发布到 npm 仓库 |
| npm | login 登录到 npm 账户 |
| npm | logout 登出 npm 账户 |
| npm | whoami 显示当前登录的 npm 用户名 |
| npm | search package 搜索指定的 npm 包 |
| npm | view package 显示指定 npm 包的详细信息 |
| npm | cache clean --force 清除 npm 缓存 |
3.1 npm init #
- npm init 是一个 npm 命令,用于在 Node.js 项目中创建一个新的 package.json 文件。package.json 文件包含项目的元信息,如名称、版本、描述等,同时也声明了项目的依赖关系
- 当运行 npm init 命令时,npm 会引导您填写一些项目相关的信息,这些信息将用于生成 package.json 文件。以下是 npm init 过程中可能会询问的一些问题:
- 项目名称(name):项目的名称,通常与项目所在目录的名称相同。项目名称必须是小写且不能包含空格
- 版本(version):项目的初始版本。默认值为 1.0.0,可以随后根据 语义化版本 规范进行更新
- 描述(description):项目的简短描述,用于说明项目的功能和目的
- 入口(entry point):项目的主要入口文件,通常为 index.js。当其他项目使用此项目作为依赖时,此文件将被加载。
- 测试命令(test command):用于运行项目测试的命令。如果项目使用了测试框架(如 Mocha、Jasmine 等),可以在此处指定运行测试的命令
- Git 存储库(repository):项目的 Git 仓库地址。这有助于其他开发者了解项目的源代码和贡献指南
- 关键词(keywords):与项目相关的关键词,有助于在 npm 搜索中找到项目
- 作者(author):项目的作者信息,包括姓名、电子邮件和网站等
- 许可证(license):项目使用的许可证。常见的许可证包括 MIT、GPL 和 Apache 等。许可证决定了其他人如何使用和分发项目
3.2 npm加速 #
- 要配置 npm 使用淘宝镜像源,您可以通过以下方式之一来实现:
3.2.1 临时使用: #
- 对于单次安装,您可以在命令行中直接指定 registry 参数。例如:
npm install packageName --registry=https://registry.npm.taobao.org
这将只对当前安装的包使用淘宝镜像源,不会更改全局的配置。
3.2.2 持久使用: #
- 要将淘宝镜像源设置为默认的源,您可以使用以下命令:
npm config set registry https://registry.npm.taobao.org
这将在您的全局 npm 配置中设置淘宝镜像源。之后,您在使用 npm install 时,默认将使用淘宝镜像源来安装包。
3.2.3 nrm 工具切换源: #
- nrm 是一个管理多个 npm registry 的工具。通过它,您可以轻松地在不同的源之间切换
- 首先安装 nrm
npm install -g nrm
- 接下来,使用以下命令将源切换到淘宝镜像源:
nrm use taobao
- 若要切换回官方源,只需运行:
nrm use npm
您还可以使用
nrm ls命令查看所有可用的源,以及当前使用的源
3.3 npm install #
- npm install 是一个 npm 命令,用于安装 Node.js 项目的依赖。当在项目中运行此命令时,npm 会查找 package.json 文件,下载并安装所有列在 dependencies 和 devDependencies 下的依赖包。安装完成后,这些依赖包会被放置在项目根目录下的 node_modules 文件夹中
- 以下是 npm install 的一些用法:
- 安装项目依赖:在项目根目录下运行
npm install(或简写为 npm i),npm 会安装 package.json 中列出的所有依赖 - 安装单个依赖包:要安装单个依赖包,可以运行
npm install package-name。这将在项目中安装指定的包,并将其添加到 package.json 的 dependencies 列表中。例如:npm install express - 安装开发依赖:如果要将某个包作为开发依赖(即仅在开发过程中需要的依赖)安装,可以使用 --save-dev 或 -D 标志。例如:npm install mocha --save-dev 或 npm install mocha -D
- 指定版本安装:要安装特定版本的包,可以在包名后添加 @version。例如:npm install express@4.17.1
- 安装项目依赖:在项目根目录下运行
注意:运行 npm install 时,npm 会根据项目根目录下的 package-lock.json 或 yarn.lock(如果使用 Yarn)文件确保依赖的一致性。这些文件包含了依赖树的确切版本信息,以确保在不同环境中安装的依赖版本相同
3.3.1 安装方式 #
- 在 npm 中,有两种安装包的方式:本地安装和全局安装。这两种安装方式的区别在于安装的位置和使用方式
3.3.1.1 本地安装 #
- 本地安装是将包安装到当前项目的 node_modules 文件夹下
- 本地安装的包只能在当前项目中使用。这是推荐的安装方式,因为它使得每个项目可以独立管理其依赖,避免了不同项目之间的版本冲突
npm install packageName
3.3.1.2 全局安装 #
- 本地安装将包安装到项目的 node_modules 文件夹,而全局安装将包安装到系统的 node_modules 文件夹
- 全局安装的包可以在系统中的任何位置使用,通常用于安装命令行工具和实用程序
npm install -g packageName
npm root -g是一个 npm 命令,用于查找全局安装的 Node.js 模块所在的目录。在执行这个命令时,它会返回一个路径,该路径是全局模块安装的位置- 对于 Linux 和 macOS 系统:/usr/local/lib/node_modules
- 对于 Windows 系统:%AppData%\npm\node_modules
3.4 npm list #
- npm list 是一个 npm 命令,用于查看当前项目的已安装依赖包及其版本
- 执行 npm list 命令时,npm 会生成一棵以当前项目为根节点的依赖树,并显示每个依赖包的名称和版本。在这棵树中,每个节点表示一个依赖包,其子节点表示该依赖包所依赖的其他包。
- 以下是 npm list 命令的常见用法:
- 查看全部依赖:在项目根目录下执行
npm list。这将显示当前项目的所有依赖包及其版本,包括直接依赖和间接依赖 - 查看顶层依赖:执行
npm list --depth=0。这将只显示当前项目的直接依赖包及其版本,不包括间接依赖 - 查看全局依赖:执行
npm list -g。这将显示全局安装的 npm 包及其版本。全局安装的包可以在任何项目中使用
- 查看全部依赖:在项目根目录下执行
3.5 npm uninstall #
npm uninstall是一个npm命令,用于从 Node.js 项目中卸载(删除)已安装的依赖包- 执行此命令时,它会从项目的 node_modules 目录中移除指定的包,并从
package.json文件的dependencies或devDependencies列表中删除该依赖 - 以下是 npm uninstall 的一些用法:
- 卸载单个依赖包:要卸载单个依赖包,可以运行 npm uninstall package-name。这将从项目中卸载指定的包,并从
package.json的依赖列表中删除它。例如:npm uninstall express - 卸载开发依赖:要卸载一个作为开发依赖安装的包,可以在命令中添加
--save-dev或-D标志。例如:npm uninstall mocha --save-dev或npm uninstall mocha -D。然而,在大多数情况下,npm 会自动检测该包是否是开发依赖,并自动从 devDependencies 中删除 - 全局卸载:如果要卸载全局安装的包,可以使用
--global或-g标志。例如:npm uninstall nodemon --global或npm uninstall nodemon -g
- 卸载单个依赖包:要卸载单个依赖包,可以运行 npm uninstall package-name。这将从项目中卸载指定的包,并从
3.6 语义化版本控制 #
- 语义化版本控制(Semantic Versioning,简称 SemVer)是一种版本命名规范,旨在让开发者能够轻松地了解软件或库的更改类型以及更新对现有项目的影响
- SemVer 遵循 MAJOR.MINOR.PATCH 的格式,其中:
- MAJOR:主版本号。当引入向后不兼容的更改(即破坏性更改)时,需要增加主版本号。例如,从 2.3.1 变为 3.0.0
- MINOR:次版本号。当引入向后兼容的新功能时,需要增加次版本号。例如,从 2.3.1 变为 2.4.0
- PATCH:补丁版本号。当进行向后兼容的错误修复时,需要增加补丁版本号。例如,从 2.3.1 变为 2.3.2
- 遵循语义化版本控制的好处:
- 有助于开发者更好地理解软件更新的影响
- 提供一种清晰、一致的命名规范,方便跨团队、跨项目协作
- 便于依赖管理工具(如 npm 或 yarn)正确地确定依赖包更新的版本范围
- 在 package.json 文件中,依赖包的版本号前的符号(如 ^、~ 和 >)表示版本范围。这些符号允许在安装或更新依赖包时,自动选择符合特定条件的版本
- ~(波浪号):表示允许安装补丁版本更新(patch version update)。例如,"lodash": "~4.17.21" 表示允许安装 4.17.x 版本中高于或等于 4.17.21 的最新版本。在这种情况下,如果有一个 4.17.22 的版本,它将被安装,但是如果有一个 4.18.0 的版本,它将不会被安装,因为它是一个次要版本更新
- ^(尖号):表示允许安装次要版本更新(minor version update)。例如,"lodash": "^4.17.21" 表示允许安装 4.x.x 版本中高于或等于 4.17.21 的最新版本。这意味着当执行 npm install 或 npm update 时,如果有一个 4.18.0 的版本,它将被安装,但是如果有一个 5.0.0 的版本,它将不会被安装,因为它是一个主要版本更新
(大于号):表示允许安装高于指定版本的任意版本。例如,"lodash": ">4.17.21" 表示允许安装高于 4.17.21 的任何版本
- <(小于号):表示允许安装低于指定版本的任意版本。例如,"lodash": "<4.17.21" 表示允许安装低于 4.17.21 的任何版本
- =(等于号):表示只允许安装指定的版本。例如,"lodash": "=4.17.21" 表示只允许安装版本 4.17.21
- 无符号:如果没有指定任何符号,则默认为 ^。例如,"lodash": "4.17.21" 和 "lodash": "^4.17.21" 的含义相同
{
"dependencies": {
"lodash": "~4.17.21",
"lodash": "^4.17.21",
"lodash": ">4.17.21",
"lodash": "<4.17.21",
"lodash": "=4.17.21",
"lodash": "4.17.21"
}
}
3.7 npm update #
npm update是一个 npm 命令,用于更新 Node.js 项目中的依赖包- 当你运行此命令时,它会检查项目的
package.json文件中列出的依赖包,并将它们更新到允许的最新版本 - 这里所说的“允许的最新版本”是指遵循语义化版本控制(SemVer)约定的版本范围
- 以下是 npm update 的一些用法:
- 更新所有依赖包:要更新所有依赖包,只需在项目根目录运行
npm update。这将检查package.json中的所有依赖包,并在允许的版本范围内将它们更新到最新版本- 更新单个依赖包:要更新单个依赖包,可以运行
npm update package-name。这将仅更新指定的包。例如:npm update lodash - 更新全局安装的依赖包:要更新全局安装的依赖包,可以在命令中添加
--global或-g标志。例如:npm update -g nodemon或npm update --global nodemon
- 更新单个依赖包:要更新单个依赖包,可以运行
- 更新所有依赖包:要更新所有依赖包,只需在项目根目录运行
4. yarn #
- Yarn 是一个 JavaScript 包管理器,与 npm 类似。它是在 2016 年由 Facebook、Google、Exponent 和 Tilde 团队合作创建的,主要为了解决 npm 的一些性能和安全性问题
npm 安装:
npm install -g yarn
初始化项目:
yarn init
添加依赖:
yarn add packageName
移除依赖:
yarn remove packageName
安装项目依赖:
yarn install
安装项目依赖:
yarn upgrade packageName
5. nodemon #
- nodemon是一个实用的工具,常用于开发Node.js应用
- 它可以自动监视你的文件,当文件发生变化时,它会自动重启你的应用。
npm install -g nodemon
app.js
setInterval(()=>{
console.log(new Date());
},1000);
nodemon app.js
6. PM2 #
- PM2是一个非常强大的Node.js应用程序管理器
| 命令 | 介绍 | 示例 |
|---|---|---|
pm2 start |
启动一个应用 | pm2 start app.js |
pm2 stop |
停止一个应用 | pm2 stop app |
pm2 restart |
重启一个应用 | pm2 restart app |
pm2 delete |
删除一个应用 | pm2 delete app |
pm2 list |
列出所有PM2管理的应用 | pm2 list |
pm2 logs |
显示所有应用的日志 | pm2 logs |
pm2 reload |
0秒停机重载应用 | pm2 reload app |