1. 说一下什么是React? #
您的回答已经很全面了,我稍微优化一下。
React是Facebook开发的一个开源JavaScript库,用于构建用户界面或UI组件。它的核心设计理念有三点:
声明式设计:使用React,可以更直观、易于理解和拼合的方式编写代码。这不仅使代码更容易调试,因为UI的每个状态都可以直接从代码中读取,而且也简化了复杂的UI组件。
组件化:React使开发人员能够将UI拆分成独立、可复用的组件,这使得代码的结构更清晰,更容易维护,同时也鼓励高内聚和低耦合的代码设计。
通用性:React不仅适用于Web开发,而且可以通过React Native进行移动应用开发,通过React 360进行VR应用开发等。这得益于React的虚拟DOM机制,使得它能够在不同平台上实现。
然而,React也有一些缺点。由于它主要关注视图层,因此它并没有提供完整的解决方案。对于大型前端应用的开发,开发者需要向社区寻找并整合其他库或框架,例如React Router、Redux等。这在一定程度上促进了社区的发展,但也给开发者在技术选型和学习适用上带来了一定的成本。
总而言之,React是一个功能强大、灵活且适用范围广的视图层框架。尽管它没有提供一揽子解决方案,但其灵活性使得开发者可以根据项目需求灵活选择合适的库或框架,而且得到了一个活跃的社区的支持。
1.1 声明式设计 #
这是一个简单的React代码示例,展示了React的声明式设计。该代码创建了一个简单的计数器应用程序。
通过以下步骤创建一个新的React应用程序:
- 打开终端或命令提示符。
- 输入以下命令以创建一个新的React应用程序:
npx create-react-app my-app
- 一旦应用程序被创建,导航到项目文件夹:
cd my-app
- 现在,在
src文件夹中,替换src/App.js的内容为以下代码:
import React, { useState } from 'react';
function App() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
export default App;
- 现在,在终端或命令提示符中,运行以下命令以启动应用程序:
npm start
这个示例展示了React的声明式设计。我们没有直接操作DOM,而是声明了我们的UI应该如何根据应用程序的当前状态呈现。当count状态变化时,UI会自动更新。
这个简单的计数器应用程序是声明式的,因为我们描述了UI应该如何根据应用程序的状态变化。我们没有告诉React需要执行哪些具体操作来更新UI,React会自动处理所有的更新。
这个例子也展示了React的组件化。App函数是一个组件,我们可以在其他组件中重用它。useState是React的一个Hook,它让我们在函数组件中添加状态。
这个例子用了JavaScript的ES6语法,包括箭头函数、解构赋值和模板字符串。这是当前JavaScript的标准做法。
1.2 组件化 #
组件化是React的核心特性之一。在React中,UI是由各种组件组成的,这些组件可以组合在一起形成更复杂的UI。
这是一个简单的例子,它显示了一个名为Greeting的组件,该组件接受一个name属性,并在页面上显示一条问候消息。
首先,按照上一个示例中的步骤创建一个新的React应用程序。
然后,替换src/App.js的内容为以下代码:
import React from 'react';
// 创建一个名为 Greeting 的组件
function Greeting(props) {
return <h1>Hello, {props.name}!</h1>;
}
// 创建一个名为 App 的组件
function App() {
return (
<div>
{/* 使用 Greeting 组件,并传递 name 属性 */}
<Greeting name="World" />
</div>
);
}
export default App;
然后,运行npm start命令以启动应用程序。
在这个示例中,我们创建了两个组件:Greeting和App。
Greeting组件是一个简单的组件,它接受一个name属性,并返回一个<h1>元素。App组件使用了Greeting组件,并向其传递了一个name属性。
这个例子展示了React的组件化特性。我们创建了一个可重用的Greeting组件,并在App组件中使用了它。我们可以在其他组件中多次使用Greeting组件,并向其传递不同的name属性。
这个例子也展示了React的声明式特性。我们描述了我们的UI应该如何根据传递给组件的属性呈现,而不是编写代码来直接操作DOM。
1.3 通用性 #
React的通用性意味着你可以使用React编写的组件,不仅可以在Web上运行,还可以在其他平台上运行,例如移动设备(使用React Native)。
但是,请注意,React Native不是直接使用React组件,而是使用了特定的React Native组件,这些组件映射到相应平台的原生UI组件。
以下是一个简单的React Native示例,该示例创建了一个名为Greeting的组件,该组件接受一个name属性,并在移动设备上显示一个问候消息。
首先,确保你已经安装了Node.js,并且你的计算机上安装了React Native CLI。如果没有,请按照React Native官方文档的说明进行安装。
然后,在终端或命令提示符中,运行以下命令以创建一个新的React Native项目:
npx react-native init MyApp
然后,导航到项目文件夹:
cd MyApp
然后,替换App.js的内容为以下代码:
import React from 'react';
import { Text, View } from 'react-native';
// 创建一个名为 Greeting 的组件
function Greeting(props) {
return <Text>Hello, {props.name}!</Text>;
}
// 创建一个名为 App 的组件
function App() {
return (
<View>
{/* 使用 Greeting 组件,并传递 name 属性 */}
<Greeting name="World" />
</View>
);
}
export default App;
然后,运行以下命令以启动应用程序:
npx react-native run-ios
或
npx react-native run-android
这个示例展示了React的通用性。我们使用React Native创建了一个简单的移动应用程序,该应用程序使用了与React非常相似的组件模型。这个例子也展示了React的组件化和声明式特性。
请注意,React Native不是直接使用标准的HTML和CSS,而是使用特定的React Native组件(例如View和Text)和样式对象。但是,组件模型、状态管理和属性传递与React是一样的,这使得在Web和移动设备之间共享逻辑变得更容易。
2. 什么是JSX?React为什么要使用JSX? #
JSX是JavaScript的语法扩展,它让我们可以在JavaScript代码中编写类HTML的代码。这使得代码对开发人员更直观、更容易编写和理解。虽然它看起来像HTML,JSX实际上是JavaScript的一部分。React并不强制使用JSX,但它是推荐的方式来描述UI组件。JSX最终会在构建过程中被编译成React.createElement调用,因此它可以看作是React.createElement的语法糖。
React团队选择使用JSX而不是模板字符串或其他方式的原因有以下几点:
不引入JS之外的开发体系:React团队想要通过关注点分离(Separation of Concerns)保持组件开发的纯粹性,而不是引入一个完全不同的开发体系。
避免过多的概念:使用模板会引入过多的新概念,这对开发人员的学习成本是一个负担。
代码提示和编辑器支持:模板字符串可能会使结构描述变得复杂,导致语法提示差。而JSX,由于其类HTML的结构,对编辑器的代码提示比较友好。
与React的设计思想贴合:JSX与React的设计思想非常贴合,因为它允许在JavaScript代码中直接声明UI组件,这使得代码的结构更清晰、更容易理解。
综上,虽然JSX不是React的必需部分,但它是一种推荐的方式来描述UI组件,因为它使得代码更直观、更容易理解和维护,而且不需要引入新的概念或开发体系。
此外,JSX还有助于防止注入攻击,因为它会在渲染之前将所有的输入视为字符串,这有助于避免XSS(跨站脚本)攻击。
JSX是JavaScript XML的缩写,它是一种在JavaScript中书写XML/HTML的语法糖。JSX不是字符串也不是HTML模板,而是一种JavaScript的语法扩展。它可以被认为是JavaScript和HTML/XML之间的一个桥梁。
为什么使用JSX?
可读性:当应用的大小增长,或者UI变得复杂时,用纯JavaScript来创建和更新DOM元素会变得很麻烦。JSX允许你描述你的UI应该呈现的样子,而不是描述如何构建这个UI。这样可以使代码更简洁、更可读。
性能优化:JSX在编译时转换为
React.createElement调用,而不是在运行时转换。这意味着JSX不会引入运行时的性能开销。类型安全:因为JSX是在编译时转换的,因此如果你犯了一个错误,比如拼写错误,编译器会警告你。
JSX的基本语法
表达式:在JSX中,你可以嵌入任何JavaScript表达式,在JSX中嵌入表达式时要用花括号
{}括起来。const name = 'World'; const element = <h1>Hello, {name}</h1>;属性:JSX中的属性可以使用字符串或表达式。字符串属性需要用双引号,表达式属性需要用花括号。
const element = <div tabIndex="0"></div>; const element = <img src={user.avatarUrl}></img>;子元素:如果一个标签是空的,你可以使用
/>闭合它,就像XML/HTML。const element = <img src={user.avatarUrl} />;防止注入攻击:React DOM在渲染之前默认会转义所有的值。这可以确保你的应用不会受到XSS攻击。
JSX的转换
JSX在编译时会被转换成普通的JavaScript函数调用。例如,以下的JSX代码:
const element = ( <h1 className="greeting"> Hello, world! </h1> );会被编译成:
const element = React.createElement( 'h1', {className: 'greeting'}, 'Hello, world!' );JSX的限制
标签名:JSX中的标签名需要遵循XML命名规则,因此
<my-Component />是无效的,而<MyComponent />是有效的。闭合标签:所有的标签都必须被闭合,包括自闭合的标签,例如
<img />。JSX中的JavaScript关键字:因为JSX是JavaScript的语法扩展,因此一些JavaScript关键字不能用作属性名。例如,
class需要写成className,for需要写成htmlFor。
总的来说,JSX是一种使我们能够在JavaScript中书写XML/HTML的语法糖。它有助于提高代码的可读性、性能和类型安全性。虽然JSX不是必需的,但它是React开发中推荐的方式来描述UI组件。
3. 什么是React中的虚拟DOM,React中的虚拟DOM的工作原理是什么? #
虚拟DOM(Virtual DOM)是一个编程概念,其中一个"虚拟"的DOM对象是一个DOM的轻量级副本,保持同步的过程被称为协调。
在React中,虚拟DOM是一个或多个虚拟DOM对象的树,它和实际的DOM树一一对应。虚拟DOM对象的属性包括type(例如div或span),props(与该DOM对象相关的属性),和children(该DOM对象的子元素)。
React的虚拟DOM的工作原理:
Initial Render:
- 当你的组件初始渲染时,React会创建一个虚拟DOM对象树,每一个DOM节点都有一个对应的虚拟DOM节点。
- React然后将这个虚拟DOM对象树转换为真实的DOM节点,并将这些节点添加到文档中。
Updates:
- 当组件的状态或属性改变时,React会创建一个新的虚拟DOM对象树。
- 接下来,React会比较这个新的虚拟DOM对象树与之前的虚拟DOM对象树。
- 这个比较过程称为“reconciliation”(协调)。
Reconciliation:
- React会递归遍历两棵树,从根节点开始,比较每个节点及其子节点。
- 当比较两个节点时,如果它们的
type不同,React会删除旧的节点及其子节点,并创建一个新的节点。 - 如果它们的
type相同,React会保留该节点并递归比较它们的子节点。 - 对于子节点列表,React有一个更高效的算法。如果子节点有“key”属性,React会使用这个属性来匹配子节点。
Updates to the DOM:
- 一旦协调过程完成,React知道了哪些节点改变了。
- React然后只更新实际DOM上改变的部分。这意味着React不需要重新渲染整个树。
使用虚拟DOM的好处:
性能提升:操作实际的DOM非常慢,因为它会触发布局、重排和重绘。虚拟DOM可以极大地减少直接操作DOM的次数,从而提升性能。
跨平台:虚拟DOM不仅可以渲染到浏览器的DOM上,也可以渲染到其他平台,例如React Native可以将虚拟DOM渲染到移动设备的原生组件上。
总的来说,虚拟DOM是React中一个重要的概念,它可以提高应用的性能,并且可以实现跨平台渲染。虚拟DOM的工作原理主要包括初始渲染、更新、协调和更新DOM这四个步骤。
src\index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
const element = React.createElement("h1", { style: { color: 'red' } }, "hello",
React.createElement("span", { className: 'title' }, 'world'));
root.render(element);
src\react.js
const React = {
createElement(type, props, ...children) {
return {
type,
props: { ...props, children },
};
},
};
export default React;
src\react-dom\client.js
const ReactDOM = {
createRoot(container) {
return {
render(reactElement) {
const domElement = this.createDOMElement(reactElement);
container.appendChild(domElement);
},
createDOMElement(reactElement) {
if (typeof reactElement === "string") {
return document.createTextNode(reactElement);
}
const { type, props } = reactElement;
const domElement = document.createElement(type);
if (props) {
Object.keys(props).forEach((key) => {
if (key === "style") {
Object.keys(props[key]).forEach((styleKey) => {
domElement.style[styleKey] = props[key][styleKey];
});
} else if (key === "className") {
domElement.className = props[key];
} else if (key !== "children") {
domElement[key] = props[key];
}
});
if (props.children) {
const children = Array.isArray(props.children) ? props.children : [props.children];
children.forEach((child) => {
const childElement = this.createDOMElement(child);
domElement.appendChild(childElement);
});
}
}
return domElement;
},
};
},
};
export default ReactDOM;
4.讲一下React的DOM-Diff算法 #
- React的DOM-Diff算法,也称为Reconciliation(协调)算法,是React用来比较新旧两个虚拟DOM树的差异,并找出需要更新的真实DOM部分的算法
- DOM-Diff算法的核心思想是通过高效地比较虚拟DOM树,减少对实际DOM的操作,从而提高应用性能
- React的DOM-Diff算法采用深度优先遍历的方式进行,为了提高性能,采用了以下优化策略
- 同一层级的比较:React的DOM-Diff算法只会在同一层级进行节点比较。这样做的好处是避免了跨层级的节点比较,大大提高了算法的性能
- 不同类型的元素:当比较的两个节点类型不同时(例如,一个是div,另一个是p),React会认为整个子树已经发生了变化,它将删除原有的子树,然后创建并插入一个新的子树
- 相同类型的元素:当比较的两个节点类型相同时,React会对它们的属性进行比较。React只会更新发生变化的属性,例如,如果className发生了变化,React只会更新className这个属性。
- 列表中的子元素:在处理列表(如ul或ol)中的子元素时,React需要为每个子元素分配一个唯一的key属性。当列表发生变化时,React通过比较子元素的key值来确定哪些元素需要添加、删除或更新。为了获得最佳性能,key值应该是稳定且唯一的,例如数据的ID。
- 可以应用
DOM-DIFF算法原理优化代码- 尽量避免跨层级移动
- 通过设置key优化元素移动时的性能
- 尽量减少组件的嵌套层级,过深的层级会加大遍历深度,降低性能
- 合理使用
shouldComponentUpdate和PureComponent减少DIFF次数
- 尽量避免跨层级移动
4.1 单节点DIFF #

4.1.1 单节点key相同,类型相同 #
src\main.jsx
import * as React from "react";
import { createRoot } from "react-dom/client";
+function FunctionComponent() {
+ const [number, setNumber] = React.useState(0);
+ return number === 0 ? (
+ <div onClick={() => setNumber(number + 1)} key="title" id="title">
+ title
+ </div>
+ ) : (
+ <div onClick={() => setNumber(number + 1)} key="title" id="title2">
+ title2
+ </div>
+ );
+}
let element = <FunctionComponent />;
const root = createRoot(document.getElementById("root"));
root.render(element);
4.1.2 单节点 key 不同,类型相同 #
- 单节点 key 不同,类型相同,删除老节点,添加新节点
src\main.jsx
import * as React from "react";
import { createRoot } from "react-dom/client";
function FunctionComponent() {
const [number, setNumber] = React.useState(0);
+ return number === 0 ? (
+ <div onClick={() => setNumber(number + 1)} key="title1" id="title">
+ title
+ </div>
+ ) : (
+ <div onClick={() => setNumber(number + 1)} key="title2" id="title2">
+ title2
+ </div>
);
}
let element = <FunctionComponent />;
const root = createRoot(document.getElementById("root"));
root.render(element);
4.1.3 单节点 key 相同,类型不同 #
- 单节点 key 相同,类型不同,删除老节点,添加新节点
src\main.jsx
import * as React from "react";
import { createRoot } from "react-dom/client";
function FunctionComponent() {
const [number, setNumber] = React.useState(0);
+ return number === 0 ? (
+ <div onClick={() => setNumber(number + 1)} key="title1" id="title1">
+ title1
+ </div>
+ ) : (
+ <p onClick={() => setNumber(number + 1)} key="title1" id="title1">
+ title1
+ </p>
+ );
}
let element = <FunctionComponent />;
const root = createRoot(document.getElementById("root"));
root.render(element);
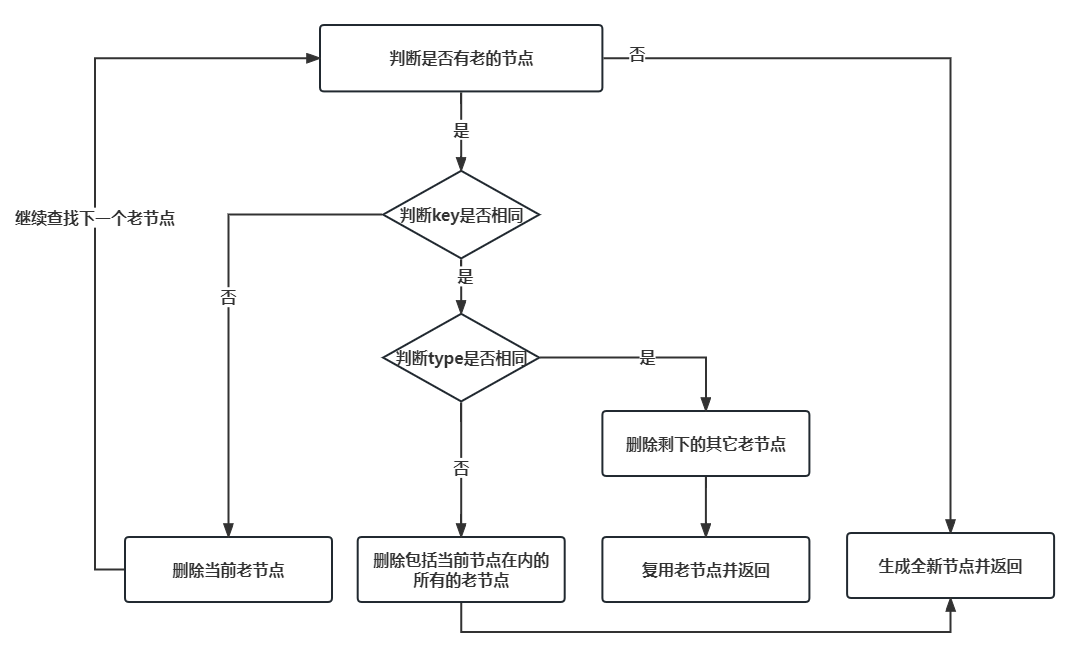
4.1.4 原来多个节点,现在只有一个节点 #
- 原来多个节点,现在只有一个节点
- 找老节点有没有能复用的,如果找到则复用老节点并删除多余老节点
- 如果找不到能复用的,就删除所有的的老节点并添加新节点
src\main.jsx
import * as React from "react";
import { createRoot } from "react-dom/client";
function FunctionComponent() {
const [number, setNumber] = React.useState(0);
+ return number === 0 ? (
+ <ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="A">A</li>
+ <li key="B" id="B">
+ B
+ </li>
+ <li key="C">C</li>
+ </ul>
+ ) : (
+ <ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="B" id="B2">
+ B2
+ </li>
+ </ul>
+ );
}
let element = <FunctionComponent />;
const root = createRoot(document.getElementById("root"));
root.render(element);
4.2 多节点 DIFF #
- DOM DIFF 的三个优化方法
- 只对同级元素进行比较,不同层级不对比
- 不同的类型对应不同的元素
- 可以通过
key来标识同一个节点
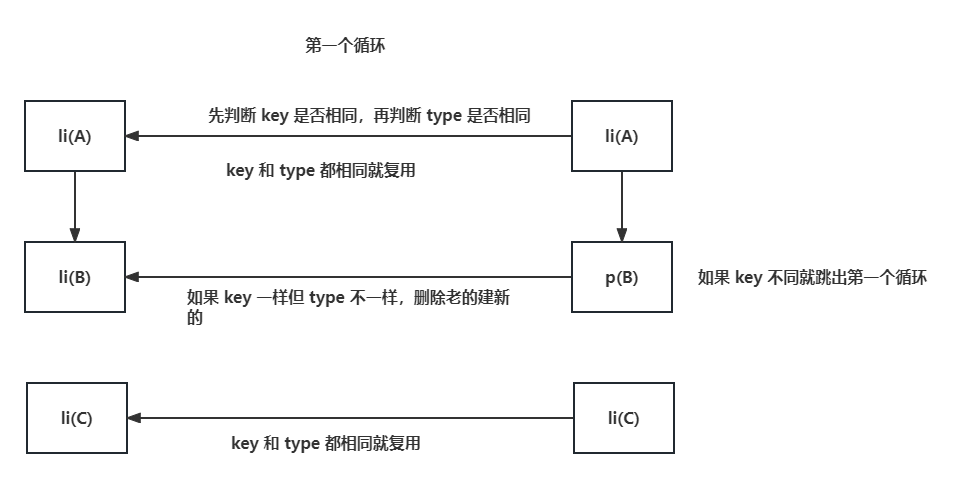
- 第 1 轮遍历
- 如果 key 不同则直接结束本轮循环
- 新节点 或 老节点 遍历完,结束本轮循环
- key 相同而 type 不同,标记老节点为删除,继续循环
- key 相同而 type 也相同,则可以复用老节点,继续循环
- 第 2 轮遍历
- 新节点完了老节点没有,删除所有老节点
- 老节点完了新节点没完,插入剩下的新节点
- 新老节点都完了,结束DIFF
- 新老节点都没完,进入第三轮节点移动逻辑
- 新节点完了老节点没有,删除所有老节点
- 第 3 轮遍历
- 处理节点移动的情况
4.2.1 多个节点的数量和 key 相同,有的 type 不同 #
- 多个节点的数量和 key 相同,有的 type 不同,则更新属性,type 不同的删除老节点,删除新节点

src\main.jsx
import * as React from "react";
import { createRoot } from "react-dom/client";
function FunctionComponent() {
console.log("FunctionComponent");
const [number, setNumber] = React.useState(0);
+ return number === 0 ? (
+ <ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="A">A</li>
+ <li key="B" id="B">
+ B
+ </li>
+ <li key="C" id="C">
+ C
+ </li>
+ </ul>
+ ) : (
+ <ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="A">A2</li>
+ <p key="B" id="B2">
+ B2
+ </p>
+ <li key="C" id="C2">
+ C2
+ </li>
+ </ul>
+ );
}
let element = <FunctionComponent />;
const root = createRoot(document.getElementById("root"));
root.render(element);
4.2.2 多个节点的类型和 key 全部相同,有新增元素 #
- 删除新节点
src\main.jsx
import * as React from "react";
import { createRoot } from "react-dom/client";
function FunctionComponent() {
console.log("FunctionComponent");
const [number, setNumber] = React.useState(0);
+ return number === 0 ? (
+ <ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="A">A</li>
+ <li key="B" id="B">
+ B
+ </li>
+ <li key="C">C</li>
+ </ul>
+ ) : (
+ <ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="A">A</li>
+ <li key="B" id="B2">
+ B2
+ </li>
+ <li key="C">C2</li>
+ <li key="D">D</li>
+ </ul>
+ );
}
let element = <FunctionComponent />;
const root = createRoot(document.getElementById("root"));
root.render(element);
4.2.3 多个节点的类型和 key 全部相同,有删除老元素 #
- 删除老元素
src\main.jsx
import * as React from "react";
import { createRoot } from "react-dom/client";
function FunctionComponent() {
console.log("FunctionComponent");
const [number, setNumber] = React.useState(0);
+ return number === 0 ? (
+ <ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="A">A</li>
+ <li key="B" id="B">
+ B
+ </li>
+ <li key="C">C</li>
+ </ul>
+ ) : (
+ <ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="A">A</li>
+ <li key="B" id="B2">
+ B2
+ </li>
+ </ul>
+ );
}
let element = <FunctionComponent />;
const root = createRoot(document.getElementById("root"));
root.render(element);
4.2.4 多个节点数量不同、key 不同 #

src\main.jsx
import * as React from "react";
import { createRoot } from "react-dom/client";
function FunctionComponent() {
console.log("FunctionComponent");
const [number, setNumber] = React.useState(0);
return number === 0 ? (
<ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="A">A</li>
+ <li key="B" id="b">
+ B
+ </li>
+ <li key="C">C</li>
+ <li key="D">D</li>
+ <li key="E">E</li>
+ <li key="F">F</li>
</ul>
) : (
<ul key="container" onClick={() => setNumber(number + 1)}>
+ <li key="A">A2</li>
+ <li key="C">C2</li>
+ <li key="E">E2</li>
+ <li key="B" id="b2">
+ B2
+ </li>
+ <li key="G">G</li>
+ <li key="D">D2</li>
</ul>
);
}
let element = <FunctionComponent />;
const root = createRoot(document.getElementById("root"));
root.render(element);