1.模块联邦实战 #
1.1.动机 #
- Module Federation的动机是为了不同开发小组间共同开发一个或者多个应用
- 应用将被划分为更小的应用块,一个应用块,可以是比如头部导航或者侧边栏的前端组件,也可以是数据获取逻辑的逻辑组件
- 每个应用块由不同的组开发
- 应用或应用块共享其他其他应用块或者库
1.2.Module Federation #
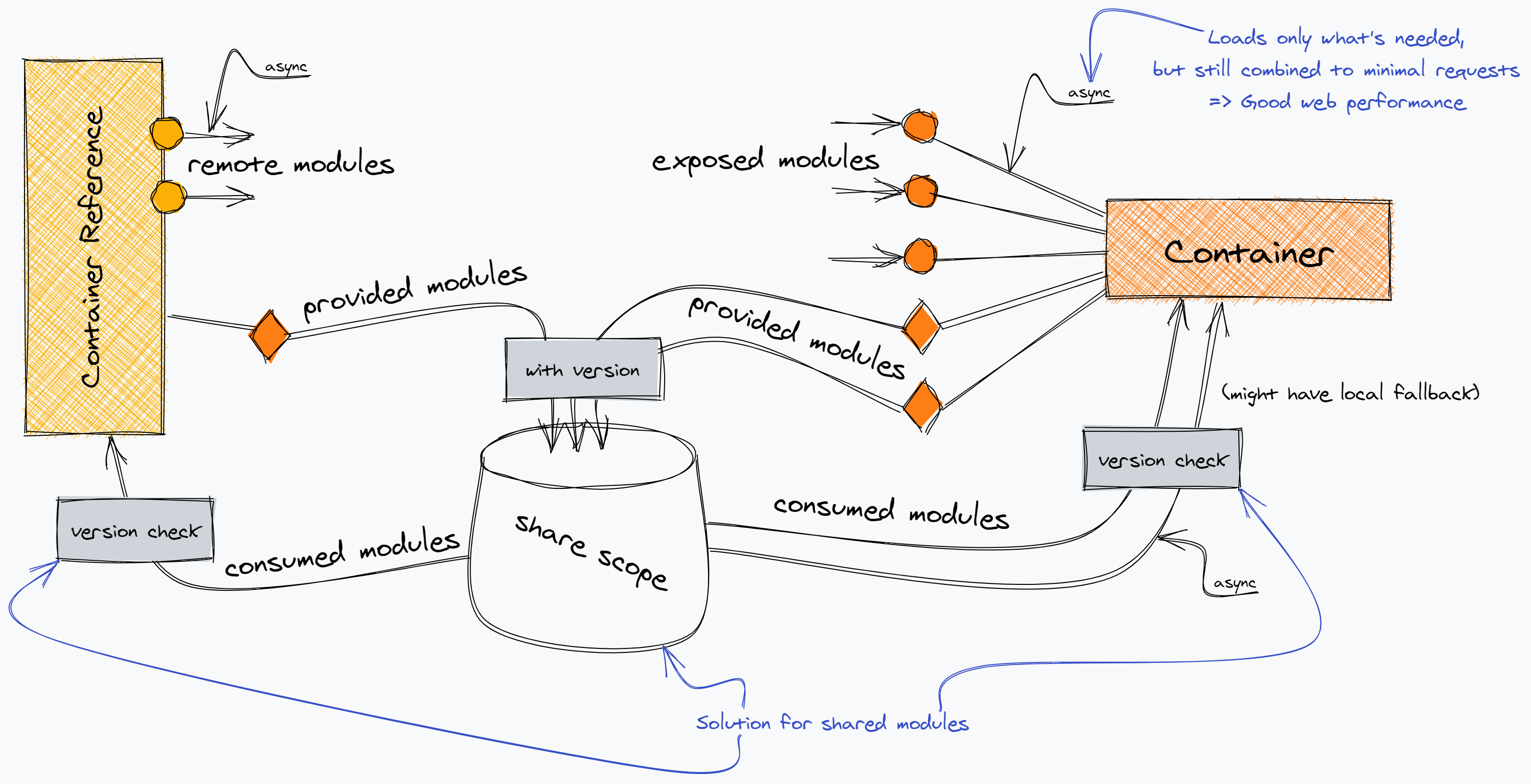
- 使用Module Federation时,每个应用块都是一个独立的构建,这些构建都将编译为容器
- 容器可以被其他应用或者其他容器应用
- 一个被引用的容器被称为
remote, 引用者被称为host,remote暴露模块给host,host则可以使用这些暴露的模块,这些模块被成为remote模块
1.3.实战 #
1.3.1 配置参数 #
| 字段 | 类型 | 含义 |
|---|---|---|
| name | string | 必传值,即输出的模块名,被远程引用时路径为${name}/${expose} |
| library | object | 声明全局变量的方式,name为umd的name |
| filename | string | 构建输出的文件名 |
| remotes | object | 远程引用的应用名及其别名的映射,使用时以key值作为name |
| exposes | object | 被远程引用时可暴露的资源路径及其别名 |
| shared | object | 与其他应用之间可以共享的第三方依赖,使你的代码中不用重复加载同一份依赖 |
1.3.2 remote #
1.3.2.1 remote\webpack.config.js #
let path = require("path");
let webpack = require("webpack");
let HtmlWebpackPlugin = require("html-webpack-plugin");
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
publicPath: "http://localhost:3000/",
},
devServer: {
port: 3000
},
module: {
rules: [
{
test: /\.jsx?$/,
use: {
loader: 'babel-loader',
options: {
presets: ["@babel/preset-react"]
},
},
exclude: /node_modules/,
},
]
},
plugins: [
new HtmlWebpackPlugin({
template:'./public/index.html'
}),
new ModuleFederationPlugin({
filename: "remoteEntry.js",
name: "remote",
exposes: {
"./NewsList": "./src/NewsList",
}
})
]
}
1.3.2.2 remote\src\index.js #
remote\src\index.js
import("./bootstrap");
1.3.2.3 remote\src\bootstrap.js #
remote\src\bootstrap.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
1.3.2.4 remote\src\App.js #
remote\src\App.js
import React from "react";
import NewsList from './NewsList';
const App = () => (
<div>
<h2>本地组件NewsList</h2>
<NewsList />
</div>
);
export default App;
1.3.2.5 remote\src\NewsList.js #
remote\src\NewsList.js
import React from "react";
export default ()=>(
<div>新闻列表</div>
)
1.3.3 host #
1.3.3.1 host\webpack.config.js #
host\webpack.config.js
let path = require("path");
let webpack = require("webpack");
let HtmlWebpackPlugin = require("html-webpack-plugin");
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
publicPath: "http://localhost:8000/",
},
devServer: {
port: 8000
},
module: {
rules: [
{
test: /\.jsx?$/,
use: {
loader: 'babel-loader',
options: {
presets: ["@babel/preset-react"]
},
},
exclude: /node_modules/,
},
]
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
}),
new ModuleFederationPlugin({
filename: "remoteEntry.js",
name: "host",
remotes: {
remote: "remote@http://localhost:3000/remoteEntry.js"
}
})
]
}
1.3.3.2 host\src\index.js #
host\src\index.js
import("./bootstrap");
1.3.3.3 host\src\bootstrap.js #
host\src\bootstrap.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
1.3.3.4 host\src\App.js #
host\src\App.js
import React from "react";
import Slides from './Slides';
const RemoteNewsList = React.lazy(() => import("remote/NewsList"));
const App = () => (
<div>
<h2 >本地组件Slides, 远程组件NewsList</h2>
<Slides />
<React.Suspense fallback="Loading NewsList">
<RemoteNewsList />
</React.Suspense>
</div>
);
export default App;
1.3.3.5 host\src\Slides.js #
host\src\Slides.js
import React from "react";
export default ()=>(
<div>轮播图</div>
)
1.4.shared #
shared配置主要是用来避免项目出现多个公共依赖

1.4.1 remote\webpack.config.js #
plugins: [
new HtmlWebpackPlugin({
template:'./public/index.html'
}),
new ModuleFederationPlugin({
filename: "remoteEntry.js",
name: "remote",
exposes: {
"./NewsList": "./src/NewsList",
},
+ shared:{
+ react: { singleton: true },
+ "react-dom": { singleton: true }
+ }
})
]
1.4.2 host\webpack.config.js #
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
}),
new ModuleFederationPlugin({
filename: "remoteEntry.js",
name: "host",
remotes: {
remote: "remote@http://localhost:3000/remoteEntry.js"
},
+ shared:{
+ react: { singleton: true },
+ "react-dom": { singleton: true }
+ }
})
]
1.5.双向依赖 #
- Module Federation 的共享可以是双向的
1.5.1 remote\webpack.config.js #
plugins: [
new HtmlWebpackPlugin({
template:'./public/index.html'
}),
new ModuleFederationPlugin({
filename: "remoteEntry.js",
name: "remote",
+ remotes: {
+ host: "host@http://localhost:8000/remoteEntry.js"
+ },
exposes: {
"./NewsList": "./src/NewsList",
},
shared:{
react: { singleton: true },
"react-dom": { singleton: true }
}
})
]
1.5.2 host\webpack.config.js #
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
}),
new ModuleFederationPlugin({
filename: "remoteEntry.js",
name: "host",
remotes: {
remote: "remote@http://localhost:3000/remoteEntry.js"
},
+ exposes: {
+ "./Slides": "./src/Slides",
+ },
shared:{
react: { singleton: true },
"react-dom": { singleton: true }
}
})
]
1.5.3 remote\src\App.js #
remote\src\App.js
import React from "react";
import NewsList from './NewsList';
+const RemoteSlides = React.lazy(() => import("host/Slides"));
const App = () => (
<div>
+ <h2>本地组件NewsList,远程组件Slides</h2>
<NewsList />
+ <React.Suspense fallback="Loading Slides">
+ <RemoteSlides />
+ </React.Suspense>
</div>
);
export default App;
1.6.多个remote #
1.6.1 all\webpack.config.js #
let path = require("path");
let webpack = require("webpack");
let HtmlWebpackPlugin = require("html-webpack-plugin");
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
publicPath: "http://localhost:3000/",
},
devServer: {
port: 5000
},
module: {
rules: [
{
test: /\.jsx?$/,
use: {
loader: 'babel-loader',
options: {
presets: ["@babel/preset-react"]
},
},
exclude: /node_modules/,
},
]
},
plugins: [
new HtmlWebpackPlugin({
template:'./public/index.html'
}),
new ModuleFederationPlugin({
filename: "remoteEntry.js",
name: "all",
remotes: {
remote: "remote@http://localhost:3000/remoteEntry.js",
host: "host@http://localhost:8000/remoteEntry.js",
},
shared:{
react: { singleton: true },
"react-dom": { singleton: true }
}
})
]
}
1.6.2 remote\src\index.js #
remote\src\index.js
import("./bootstrap");
1.6.3 remote\src\bootstrap.js #
remote\src\bootstrap.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
1.6.4 remote\src\App.js #
remote\src\App.js
import React from "react";
const RemoteSlides = React.lazy(() => import("host/Slides"));
const RemoteNewsList = React.lazy(() => import("remote/NewsList"));
const App = () => (
<div>
<h2>远程组件Slides,远程组件NewsList</h2>
<React.Suspense fallback="Loading Slides">
<RemoteSlides />
</React.Suspense>
<React.Suspense fallback="Loading NewsList">
<RemoteNewsList />
</React.Suspense>
</div>
);
export default App;
2.模块联邦原理 #
npm install webpack webpack-cli webpack-dev-server html-webpack-plugin -D
2.1 remote #
2.1.1 webpack.config.js #
remote\webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin');
module.exports = {
mode: 'development',
devtool: false,
entry: './src/index.js',
devServer: {
port: 3000
},
module: {
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react']
}
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new ModuleFederationPlugin({
filename: 'remoteEntry.js',//向主机提供服务的文件名,构建输出的文件名
name: 'remote', //var remote;//输出的模块名,作为一个远程容器,向外界提供服务,本质上是通过一个全局变量向外提供服务的
exposes: {
'./RemoteComponent': './src/RemoteComponent',//被远程引用时可暴露的资源路径及其别名
}
})
]
}
2.1.2 src\index.js #
remote\src\index.js
import('./bootstrap');
2.1.3 bootstrap.js #
remote\src\bootstrap.js
import RemoteComponent from './RemoteComponent'
console.log(RemoteComponent);
2.1.4 RemoteComponent.js #
remote\src\RemoteComponent.js
export default 'RemoteComponent'
2.1.5 index.html #
remote\src\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>remote</title>
</head>
<body>
</body>
</html>
2.1.6 index.html #
remote\hand\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>remote</title>
<script defer src="main.js"></script></head>
<body>
</body>
</html>
2.1.7 main.js #
remote\hand\main.js
(() => {
var modules = {};
function require(moduleId) {
var module = {
exports: {}
};
modules[moduleId](module, module.exports, require);
return module.exports;
}
require.m = modules;
require.d = (exports, definition) => {
for (var key in definition) {
Object.defineProperty(exports, key, {
enumerable: true,
get: definition[key]
});
}
};
require.f = {};
require.e = chunkId => {
return Promise.all(Object.keys(require.f).reduce((promises, key) => {
require.f[key](chunkId, promises);
return promises;
}, []));
};
require.u = chunkId => {
return "" + chunkId + ".js";
};
require.g = window;
require.o = (obj, prop) => Object.prototype.hasOwnProperty.call(obj, prop);
require.l = url => {
let script = document.createElement('script');
script.src = url;
document.head.appendChild(script);
};
require.r = exports => {
Object.defineProperty(exports, '__esModule', {
value: true
});
};
require.p = '';
var installedChunks = {
"main": 0
};
require.f.j = (chunkId, promises) => {
var installedChunkData;
var promise = new Promise((resolve, reject) => installedChunkData = installedChunks[chunkId] = [resolve, reject]);
promises.push(installedChunkData[2] = promise);
var url = require.p + require.u(chunkId);
require.l(url);
};
var webpackJsonpCallback = data => {
var [chunkIds, moreModules] = data;
var moduleId,
chunkId,
i = 0;
for (moduleId in moreModules) {
if (require.o(moreModules, moduleId)) {
require.m[moduleId] = moreModules[moduleId];
}
}
for (; i < chunkIds.length; i++) {
chunkId = chunkIds[i];
if (require.o(installedChunks, chunkId) && installedChunks[chunkId]) {
installedChunks[chunkId][0]();
}
installedChunks[chunkId] = 0;
}
};
var chunkLoadingGlobal = self["webpackChunkremote"] = self["webpackChunkremote"] || [];
chunkLoadingGlobal.push = webpackJsonpCallback;
require.e("src_bootstrap_js").then(() => {
require("./src/bootstrap.js")
});
})();
2.1.8 src_bootstrap_js.js #
remote\hand\src_bootstrap_js.js
"use strict";
(self["webpackChunkremote"] = self["webpackChunkremote"] || []).push([["src_bootstrap_js"], {
"./src/RemoteComponent.js": (module, exports, require) => {
require.r(exports);
require.d(exports, {
"default": () => _DEFAULT_EXPORT__
});
const _DEFAULT_EXPORT__ = 'RemoteComponent';
},
"./src/bootstrap.js": (module, exports, require) => {
require.r(exports);
var RemoteComponent = require("./src/RemoteComponent.js");
console.log(RemoteComponent.default);
}
}]);
2.1.9 remoteEntry.js #
remote\hand\remoteEntry.js
var remote;
(() => {
var modules = {};
function require(moduleId) {
var module = {
exports: {}
};
modules[moduleId](module, module.exports, require);
return module.exports;
}
require.m = modules;
require.d = (exports, definition) => {
for (var key in definition) {
Object.defineProperty(exports, key, {
enumerable: true,
get: definition[key]
});
}
};
require.f = {};
require.e = chunkId => {
return Promise.all(Object.keys(require.f).reduce((promises, key) => {
require.f[key](chunkId, promises);
return promises;
}, []));
};
require.u = chunkId => {
return "" + chunkId + ".js";
};
require.g = window;
require.o = (obj, prop) => Object.prototype.hasOwnProperty.call(obj, prop);
require.l = url => {
let script = document.createElement('script');
script.src = url;
document.head.appendChild(script);
};
require.r = exports => {
Object.defineProperty(exports, '__esModule', {
value: true
});
};
scriptUrl = document.currentScript.src;
require.p = scriptUrl.replace(/\/[^\/]+$/, "/");
var installedChunks = {
"remote": 0
};
require.f.j = (chunkId, promises) => {
var installedChunkData;
var promise = new Promise((resolve, reject) => installedChunkData = installedChunks[chunkId] = [resolve, reject]);
promises.push(installedChunkData[2] = promise);
var url = require.p + require.u(chunkId);
require.l(url);
};
var webpackJsonpCallback = data => {
var [chunkIds, moreModules] = data;
var moduleId, chunkId, i = 0;
for (moduleId in moreModules) {
if (require.o(moreModules, moduleId)) {
require.m[moduleId] = moreModules[moduleId];
}
}
for (; i < chunkIds.length; i++) {
chunkId = chunkIds[i];
if (require.o(installedChunks, chunkId) && installedChunks[chunkId]) {
installedChunks[chunkId][0]();
}
installedChunks[chunkId] = 0;
}
};
var chunkLoadingGlobal = self["webpackChunkremote"] = self["webpackChunkremote"] || [];
chunkLoadingGlobal.push = webpackJsonpCallback;
var exports = {};
var moduleMap = {
"./RemoteComponent": () => {
return require.e("src_RemoteComponent_js").then(() => () => require("./src/RemoteComponent.js"));
}
};
var get = (module) => {
return moduleMap[module]();
};
require.d(exports, {
get: () => get
});
remote = exports;
})();
2.1.10 src_RemoteComponent_js.js #
remote\hand\src_RemoteComponent_js.js
(self["webpackChunkremote"] = self["webpackChunkremote"] || []).push([["src_RemoteComponent_js"], {
"./src/RemoteComponent.js": (module, exports, require) => {
require.r(exports);
require.d(exports, {
"default": () => _DEFAULT_EXPORT__
});
const _DEFAULT_EXPORT__ = 'RemoteComponent';
}
}]);
2.2 host #
2.2.1 webpack.config.js #
remote\webpack.config.js
const webpack = require('webpack');
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin');
module.exports = {
mode: 'development',
devtool: false,
entry: './src/index.js',
output: {
//publicPath: 'http://localhost:3000'
//publicPath: '/'
//publicPath: ''
},
devServer: {
port: 8000
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new ModuleFederationPlugin({
//远程引用的应用名及其别名的映射,使用时以key值作为name
remotes: {
remote: 'remote@http://127.0.0.1:3000/remoteEntry.js'//被远程引用时可暴露的资源路径及其别名
}
})
]
}
2.2.2 src\index.js #
remote\src\index.js
import('./bootstrap');
2.2.3 bootstrap.js #
remote\src\bootstrap.js
import RemoteComponent from './RemoteComponent'
console.log(RemoteComponent);
2.2.4 RemoteComponent.js #
remote\src\RemoteComponent.js
export default 'RemoteComponent'
2.2.5 index.html #
host\hand\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>remote</title>
<script defer src="main.js"></script></head>
<body>
</body>
</html>
2.2.6 main.js #
host\hand\main.js
(() => {
var modules = {
"webpack/container/reference/remote": (module, exports, require) => {
module.exports = new Promise(resolve => {
if (typeof remote !== "undefined") return resolve();
require.l("http://127.0.0.1:3000/remoteEntry.js", resolve);
}).then(() => remote);
}
};
function require(moduleId) {
var module = {
exports: {}
};
modules[moduleId](module, module.exports, require);
return module.exports;
}
require.m = modules;
require.d = (exports, definition) => {
for (var key in definition) {
Object.defineProperty(exports, key, {
enumerable: true,
get: definition[key]
});
}
};
require.f = {};
require.e = chunkId => {
return Promise.all(Object.keys(require.f).reduce((promises, key) => {
require.f[key](chunkId, promises);
return promises;
}, []));
};
require.u = chunkId => {
return "" + chunkId + ".js";
};
require.g = window;
require.o = (obj, prop) => Object.prototype.hasOwnProperty.call(obj, prop);
require.l = (url, done) => {
let script = document.createElement('script');
script.src = url;
script.onload = done;
document.head.appendChild(script);
};
require.r = exports => {
Object.defineProperty(exports, '__esModule', {
value: true
});
};
var chunkMapping = {
"webpack_container_remote_remote_RemoteComponent": ["webpack/container/remote/remote/RemoteComponent"]
};
var idToExternalAndNameMapping = {
"webpack/container/remote/remote/RemoteComponent": ["default", "./RemoteComponent", "webpack/container/reference/remote"]
};
require.f.remotes = (chunkId, promises) => {
if (require.o(chunkMapping, chunkId)) {
chunkMapping[chunkId].forEach(id => {
var data = idToExternalAndNameMapping[id];
var promise = require(data[2]).then(external => {
return external.get(data[1]);
}).then(factory => {
require.m[id] = module => {
module.exports = factory();
};
});
promises.push(promise);
});
}
};
scriptUrl = document.currentScript.src;
require.p = scriptUrl.replace(/\/[^\/]+$/, "/");
var installedChunks = {
"main": 0
};
require.f.j = (chunkId, promises) => {
var installedChunkData;
if ("webpack_container_remote_remote_RemoteComponent" !== chunkId) {
var promise = new Promise((resolve, reject) => installedChunkData = installedChunks[chunkId] = [resolve, reject]);
promises.push(installedChunkData[2] = promise);
var url = require.p + require.u(chunkId);
require.l(url);
}
};
var webpackJsonpCallback = data => {
var [chunkIds, moreModules] = data;
var moduleId,
chunkId,
i = 0;
if (chunkIds.some(id => installedChunks[id] !== 0)) {
for (moduleId in moreModules) {
if (require.o(moreModules, moduleId)) {
require.m[moduleId] = moreModules[moduleId];
}
}
}
for (; i < chunkIds.length; i++) {
chunkId = chunkIds[i];
if (require.o(installedChunks, chunkId) && installedChunks[chunkId]) {
installedChunks[chunkId][0]();
}
installedChunks[chunkId] = 0;
}
};
var chunkLoadingGlobal = self["webpackChunkhost"] = self["webpackChunkhost"] || [];
chunkLoadingGlobal.push = webpackJsonpCallback;
require.e("src_bootstrap_js").then(() => require("./src/bootstrap.js"));
})();
2.2.7 src_bootstrap_js.js #
host\hand\src_bootstrap_js.js
(self["webpackChunkhost"] = self["webpackChunkhost"] || []).push([["src_bootstrap_js"], {
"./src/bootstrap.js": (module, exports, require) => {
require.e("webpack_container_remote_remote_RemoteComponent").then(() => require("webpack/container/remote/remote/RemoteComponent")).then(result => {
console.log(result.default);
});
}
}]);
3.share #
- webpack_require.f.j 利用script标签去加载其他js文件
- webpack_require.f.remotes 加载remote入口文件,然后将remote模块关联到runtime中
- webpack_require.f.consumes:让当前share的模块,关联到runtime中
3.1 remote #
3.1.1 src\index.js #
remote\src\index.js
import('./bootstrap');
3.1.2 bootstrap.js #
remote\src\bootstrap.js
import RemoteComponent from './RemoteComponent'
import isArray from 'check-is-array';
console.log(RemoteComponent, isArray);
2.1.3 RemoteComponent.js #
remote\src\RemoteComponent.js
export default 'RemoteComponent'
3.1.4 main.js #
remote\hand\main.js
(() => {
var modules = {
"./src/index.js": (module, exports, require) => {
require.e("src_bootstrap_js").then(require.bind(require, "./src/bootstrap.js"));
}
};
function require(moduleId) {
var module = {
exports: {}
};
modules[moduleId](module, module.exports, require);
return module.exports;
}
require.m = modules;
require.n = module => {
var getter = module && module.__esModule ? () => module['default'] : () => module;
require.d(getter, {
a: getter
});
return getter;
};
require.d = (exports, definition) => {
for (var key in definition) {
Object.defineProperty(exports, key, {
enumerable: true,
get: definition[key]
});
}
};
require.f = {};
require.e = chunkId => {
return Promise.all(Object.keys(require.f).reduce((promises, key) => {
require.f[key](chunkId, promises);
return promises;
}, []));
};
require.u = chunkId => {
return "" + chunkId + ".js";
};
require.g = window;
require.o = (obj, prop) => Object.prototype.hasOwnProperty.call(obj, prop);
require.l = (url, done) => {
var script = document.createElement('script');
script.src = url;
script.onload = done;
document.head.appendChild(script);
};
require.r = exports => {
Object.defineProperty(exports, '__esModule', { value: true });
};
require.S = {};
require.I = (name) => {
if (!require.o(require.S, name)) require.S[name] = {};
var scope = require.S[name];
var uniqueName = "remote";
var register = (name, version, factory) => {
var versions = scope[name] = scope[name] || {};
var activeVersion = versions[version];
if (!activeVersion)
versions[version] = {
get: factory,
from: uniqueName
};
};
var promises = [];
switch (name) {
case "default":
{
register("check-is-array", "2.0.6", () => require.e("node_modules_check-is-array_index_js").then(() => () => require("./node_modules/check-is-array/index.js")));
}
break;
}
return Promise.all(promises);
};
require.p = document.currentScript.src.replace(/\/[^\/]+$/, "/");
var parseVersion = str => {
var p = p => {
return p.split(".").map(p => {
return +p == p ? +p : p;
});
},
n = /^([^-+]+)?(?:-([^+]+))?(?:\+(.+))?$/.exec(str),
r = n[1] ? p(n[1]) : [];
return n[2] && (r.length++, r.push.apply(r, p(n[2]))), n[3] && (r.push([]), r.push.apply(r, p(n[3]))), r;
};
var versionLt = (a, b) => {
a = parseVersion(a), b = parseVersion(b);
for (var r = 0; ;) {
if (r >= a.length) return r < b.length && "u" != (typeof b[r])[0];
var e = a[r],
n = (typeof e)[0];
if (r >= b.length) return "u" == n;
var t = b[r],
f = (typeof t)[0];
if (n != f) return "o" == n && "n" == f || "s" == f || "u" == n;
if ("o" != n && "u" != n && e != t) return e < t;
r++;
}
};
var rangeToString = range => {
var r = range[0],
n = "";
if (1 === range.length) return "*";
if (r + .5) {
n += 0 == r ? ">=" : -1 == r ? "<" : 1 == r ? "^" : 2 == r ? "~" : r > 0 ? "=" : "!=";
for (var e = 1, a = 1; a < range.length; a++) {
e--, n += "u" == (typeof (t = range[a]))[0] ? "-" : (e > 0 ? "." : "") + (e = 2, t);
}
return n;
}
var g = [];
for (a = 1; a < range.length; a++) {
var t = range[a];
g.push(0 === t ? "not(" + o() + ")" : 1 === t ? "(" + o() + " || " + o() + ")" : 2 === t ? g.pop() + " " + g.pop() : rangeToString(t));
}
return o();
function o() {
return g.pop().replace(/^\((.+)\)$/, "$1");
}
};
var satisfy = (range, version) => {
if (0 in range) {
version = parseVersion(version);
var e = range[0],
r = e < 0;
r && (e = -e - 1);
for (var n = 0, i = 1, a = !0; ; i++, n++) {
var f,
s,
g = i < range.length ? (typeof range[i])[0] : "";
if (n >= version.length || "o" == (s = (typeof (f = version[n]))[0])) return !a || ("u" == g ? i > e && !r : "" == g != r);
if ("u" == s) {
if (!a || "u" != g) return !1;
} else if (a) {
if (g == s) {
if (i <= e) {
if (f != range[i]) return !1;
} else {
if (r ? f > range[i] : f < range[i]) return !1;
f != range[i] && (a = !1);
}
} else if ("s" != g && "n" != g) {
if (r || i <= e) return !1;
a = !1, i--;
} else {
if (i <= e || s < g != r) return !1;
a = !1;
}
} else "s" != g && "n" != g && (a = !1, i--);
}
}
var t = [],
o = t.pop.bind(t);
for (n = 1; n < range.length; n++) {
var u = range[n];
t.push(1 == u ? o() | o() : 2 == u ? o() & o() : u ? satisfy(u, version) : !o());
}
return !!o();
};
var findSingletonVersionKey = (scope, key) => {
var versions = scope[key];
return Object.keys(versions).reduce((a, b) => {
return !a || !versions[a].loaded && versionLt(a, b) ? b : a;
}, 0);
};
var getInvalidSingletonVersionMessage = (scope, key, version, requiredVersion) => {
return "Unsatisfied version " + version + " from " + (version && scope[key][version].from) + " of shared singleton module " + key + " (required " + rangeToString(requiredVersion) + ")";
};
var getSingletonVersion = (scope, scopeName, key, requiredVersion) => {
var version = findSingletonVersionKey(scope, key);
if (!satisfy(requiredVersion, version))
console.warn(getInvalidSingletonVersionMessage(scope, key, version, requiredVersion));
return get(scope[key][version]);
};
var get = entry => {
entry.loaded = 1;
return entry.get();
};
var init = fn => function (scopeName, key, version, fallback) {
var promise = require.I(scopeName);
return promise.then(() => fn(scopeName, require.S[scopeName], key, version, fallback));
};
var loadSingletonVersionCheckFallback = init((scopeName, scope, key, version, fallback) => {
if (!scope || !require.o(scope, key)) return fallback();
return getSingletonVersion(scope, scopeName, key, version);
});
var installedModules = {};
var moduleToHandlerMapping = {
"webpack/sharing/consume/default/check-is-array/check-is-array": () => loadSingletonVersionCheckFallback("default", "check-is-array", [1, 2, 0, 6], () => require.e("node_modules_check-is-array_index_js").then(() => () => require("./node_modules/check-is-array/index.js")))
};
var chunkMapping = {
"src_bootstrap_js": ["webpack/sharing/consume/default/check-is-array/check-is-array"]
};
require.f.consumes = (chunkId, promises) => {
if (require.o(chunkMapping, chunkId)) {
chunkMapping[chunkId].forEach(id => {
if (require.o(installedModules, id)) return promises.push(installedModules[id]);
var onFactory = factory => {
installedModules[id] = 0;
require.m[id] = module => {
module.exports = factory();
};
};
var promise = moduleToHandlerMapping[id]();
if (promise.then) {
promises.push(installedModules[id] = promise.then(onFactory));
} else onFactory(promise);
});
}
};
var installedChunks = {
"main": 0
};
require.f.j = (chunkId, promises) => {
var installedChunkData;
var promise = new Promise((resolve, reject) => installedChunkData = installedChunks[chunkId] = [resolve, reject]);
promises.push(installedChunkData[2] = promise);
var url = require.p + require.u(chunkId);
require.l(url);
};
var webpackJsonpCallback = (data) => {
var [chunkIds, moreModules] = data;
var moduleId, chunkId, i = 0;
for (moduleId in moreModules) {
if (require.o(moreModules, moduleId)) {
require.m[moduleId] = moreModules[moduleId];
}
}
for (; i < chunkIds.length; i++) {
chunkId = chunkIds[i];
if (require.o(installedChunks, chunkId) && installedChunks[chunkId]) {
installedChunks[chunkId][0]();
}
installedChunks[chunkId] = 0;
}
};
var chunkLoadingGlobal = self["webpackChunkremote"] = self["webpackChunkremote"] || [];
chunkLoadingGlobal.push = webpackJsonpCallback;
require("./src/index.js");
})();
3.1.5 node_modules_check-is-array_index_js.js #
remote\hand\node_modules_check-is-array_index_js.js
"use strict";
(self["webpackChunkremote"] = self["webpackChunkremote"] || []).push([["node_modules_check-is-array_index_js"], {
"./node_modules/check-is-array/index.js": (module, exports, require) => {
require.r(exports);
require.d(exports, {
"default": () => _DEFAULT_EXPORT__
});
const _DEFAULT_EXPORT__ = Array.isArray;
}
}]);
3.1.6 remoteEntry.js #
remote\hand\remoteEntry.js
var remote;
(() => {
var modules = {
"webpack/container/entry/remote": (module, exports, require) => {
var moduleMap = {
"./RemoteComponent": () => {
return require.e("src_RemoteComponent_js").then(() => () => require("./src/RemoteComponent.js"));
}
};
var get = module => {
return moduleMap[module]();
};
var init = shareScope => {
if (!require.S) return;
var name = "default";
require.S[name] = shareScope;
return require.I(name);
};
require.d(exports, {
get: () => get,
init: () => init
});
}
};
function require(moduleId) {
var module = {
exports: {}
};
modules[moduleId](module, module.exports, require);
return module.exports;
}
require.m = modules;
require.d = (exports, definition) => {
for (var key in definition) {
Object.defineProperty(exports, key, {
enumerable: true,
get: definition[key]
});
}
};
require.f = {};
require.e = chunkId => {
return Promise.all(Object.keys(require.f).reduce((promises, key) => {
require.f[key](chunkId, promises);
return promises;
}, []));
};
require.u = chunkId => {
return "" + chunkId + ".js";
};
require.g = window;
require.o = (obj, prop) => Object.prototype.hasOwnProperty.call(obj, prop);
require.l = (url, done) => {
var script = document.createElement('script');
script.src = url;
script.onload = done;
document.head.appendChild(script);
};
require.r = exports => {
Object.defineProperty(exports, '__esModule', { value: true });
};
require.S = {};
require.I = (name) => {
if (!require.o(require.S, name)) require.S[name] = {};
var scope = require.S[name];
var uniqueName = "remote";
var register = (name, version, factory) => {
var versions = scope[name] = scope[name] || {};
var activeVersion = versions[version];
if (!activeVersion)
versions[version] = {
get: factory,
from: uniqueName
};
};
switch (name) {
case "default":
{
register("check-is-array", "2.0.6", () => require.e("node_modules_check-is-array_index_js").then(() => () => require("./node_modules/check-is-array/index.js")));
}
break;
}
};
require.p = document.currentScript.src.replace(/\/[^\/]+$/, "/");
var installedChunks = {
"remote": 0
};
require.f.j = (chunkId, promises) => {
var installedChunkData;
var promise = new Promise((resolve, reject) => installedChunkData = installedChunks[chunkId] = [resolve, reject]);
promises.push(installedChunkData[2] = promise);
var url = require.p + require.u(chunkId);
require.l(url);
};
var webpackJsonpCallback = (data) => {
var [chunkIds, moreModules] = data;
var moduleId, chunkId, i = 0;
for (moduleId in moreModules) {
if (require.o(moreModules, moduleId)) {
require.m[moduleId] = moreModules[moduleId];
}
}
for (; i < chunkIds.length; i++) {
chunkId = chunkIds[i];
if (require.o(installedChunks, chunkId) && installedChunks[chunkId]) {
installedChunks[chunkId][0]();
}
installedChunks[chunkId] = 0;
}
};
var chunkLoadingGlobal = self["webpackChunkremote"] = self["webpackChunkremote"] || [];
chunkLoadingGlobal.push = webpackJsonpCallback;
var exports = require("webpack/container/entry/remote");
remote = exports;
})();
3.1.7 src_bootstrap_js.js #
remote\hand\src_bootstrap_js.js
"use strict";
(self["webpackChunkremote"] = self["webpackChunkremote"] || []).push([["src_bootstrap_js"], {
"./src/RemoteComponent.js": (module, exports, require) => {
require.r(exports);
require.d(exports, {
"default": () => _DEFAULT_EXPORT__
});
const _DEFAULT_EXPORT__ = 'RemoteComponent';
},
"./src/bootstrap.js": (module, exports, require) => {
require.r(exports);
var _RemoteComponent_0__ = require("./src/RemoteComponent.js");
var check_is_array_1__ = require("webpack/sharing/consume/default/check-is-array/check-is-array");
var check_is_array_1___default = require.n(check_is_array_1__);
console.log(_RemoteComponent_0__["default"], check_is_array_1___default());
}
}]);
3.1.8 src_RemoteComponent_js.js #
remote\hand\src_RemoteComponent_js.js
"use strict";
(self["webpackChunkremote"] = self["webpackChunkremote"] || []).push([["src_RemoteComponent_js"], {
"./src/RemoteComponent.js": (module, exports, require) => {
require.r(exports);
require.d(exports, {
"default": () => _DEFAULT_EXPORT__
});
const _DEFAULT_EXPORT__ = 'RemoteComponent';
}
}]);
3.2 host #
3.2.1 src\index.js #
host\src\index.js
import('./bootstrap');
3.2.2 bootstrap.js #
host\src\bootstrap.js
import isArray from 'check-is-array';
import("remote/RemoteComponent").then(result => {
console.log(result.default, isArray);
});
3.2.3 main.js #
host\hand\main.js
(() => {
var modules = {
"./src/index.js": (module, exports, require) => {
require.e("src_bootstrap_js").then(() => require("./src/bootstrap.js"));
},
"webpack/container/reference/remote": (module, exports, require) => {
module.exports = new Promise(resolve => {
if (typeof remote !== "undefined") return resolve();
require.l("http://127.0.0.1:3001/remoteEntry.js", resolve);
}).then(() => remote);
}
};
function require(moduleId) {
var module = {
exports: {}
};
modules[moduleId](module, module.exports, require);
return module.exports;
}
require.m = modules;
require.n = module => {
var getter = module && module.__esModule ? () => module['default'] : () => module;
require.d(getter, {
a: getter
});
return getter;
};
require.d = (exports, definition) => {
for (var key in definition) {
Object.defineProperty(exports, key, {
enumerable: true,
get: definition[key]
});
}
};
require.f = {};
require.e = chunkId => {
return Promise.all(Object.keys(require.f).reduce((promises, key) => {
require.f[key](chunkId, promises);
return promises;
}, []));
};
require.u = chunkId => {
return "" + chunkId + ".js";
};
require.g = window;
require.o = (obj, prop) => Object.prototype.hasOwnProperty.call(obj, prop);
require.l = (url, done) => {
let script = document.createElement('script');
script.src = url;
script.onload = done;
document.head.appendChild(script);
};
require.r = exports => {
Object.defineProperty(exports, '__esModule', {
value: true
});
};
(() => {
var chunkMapping = {
"webpack_container_remote_remote_RemoteComponent": ["webpack/container/remote/remote/RemoteComponent"]
};
var idToExternalAndNameMapping = {
"webpack/container/remote/remote/RemoteComponent": ["default", "./RemoteComponent", "webpack/container/reference/remote"]
};
require.f.remotes = (chunkId, promises) => {
if (require.o(chunkMapping, chunkId)) {
chunkMapping[chunkId].forEach(id => {
var [, moduleId, remoteModuleId] = idToExternalAndNameMapping[id];
var promise = require(remoteModuleId).then(remoteModule => {
return remoteModule.get(moduleId);
}).then(factory => {
require.m[id] = module => {
module.exports = factory();
};
});
promises.push(promise);
});
}
};
})()
require.S = {};
require.I = (name) => {
if (!require.o(require.S, name)) require.S[name] = {};
var scope = require.S[name];
var uniqueName = "host";
var register = (name, version, factory) => {
var versions = scope[name] = scope[name] || {};
var activeVersion = versions[version];
if (!activeVersion) versions[version] = {
get: factory,
from: uniqueName
};
};
var promises = [];
var initExternal = id => {
var module = require(id);
promises.push(module.then(module => module.init(require.S[name])));
};
switch (name) {
case "default":
{
register("check-is-array", "2.0.6", () => require.e("node_modules_check-is-array_index_js").then(() => () => require("./node_modules/check-is-array/index.js")));
initExternal("webpack/container/reference/remote");
}
break;
}
return Promise.all(promises);
};
require.p = document.currentScript.src.replace(/\/[^\/]+$/, "/");
var parseVersion = str => {
var p = p => {
return p.split(".").map(p => {
return +p == p ? +p : p;
});
},
n = /^([^-+]+)?(?:-([^+]+))?(?:\+(.+))?$/.exec(str),
r = n[1] ? p(n[1]) : [];
return n[2] && (r.length++, r.push.apply(r, p(n[2]))), n[3] && (r.push([]), r.push.apply(r, p(n[3]))), r;
};
var versionLt = (a, b) => {
a = parseVersion(a), b = parseVersion(b);
for (var r = 0; ;) {
if (r >= a.length) return r < b.length && "u" != (typeof b[r])[0];
var e = a[r],
n = (typeof e)[0];
if (r >= b.length) return "u" == n;
var t = b[r],
f = (typeof t)[0];
if (n != f) return "o" == n && "n" == f || "s" == f || "u" == n;
if ("o" != n && "u" != n && e != t) return e < t;
r++;
}
};
var rangeToString = range => {
var r = range[0],
n = "";
if (1 === range.length) return "*";
if (r + .5) {
n += 0 == r ? ">=" : -1 == r ? "<" : 1 == r ? "^" : 2 == r ? "~" : r > 0 ? "=" : "!=";
for (var e = 1, a = 1; a < range.length; a++) {
e--, n += "u" == (typeof (t = range[a]))[0] ? "-" : (e > 0 ? "." : "") + (e = 2, t);
}
return n;
}
var g = [];
for (a = 1; a < range.length; a++) {
var t = range[a];
g.push(0 === t ? "not(" + o() + ")" : 1 === t ? "(" + o() + " || " + o() + ")" : 2 === t ? g.pop() + " " + g.pop() : rangeToString(t));
}
return o();
function o() {
return g.pop().replace(/^\((.+)\)$/, "$1");
}
};
var satisfy = (range, version) => {
if (0 in range) {
version = parseVersion(version);
var e = range[0],
r = e < 0;
r && (e = -e - 1);
for (var n = 0, i = 1, a = !0; ; i++, n++) {
var f,
s,
g = i < range.length ? (typeof range[i])[0] : "";
if (n >= version.length || "o" == (s = (typeof (f = version[n]))[0])) return !a || ("u" == g ? i > e && !r : "" == g != r);
if ("u" == s) {
if (!a || "u" != g) return !1;
} else if (a) {
if (g == s) {
if (i <= e) {
if (f != range[i]) return !1;
} else {
if (r ? f > range[i] : f < range[i]) return !1;
f != range[i] && (a = !1);
}
} else if ("s" != g && "n" != g) {
if (r || i <= e) return !1;
a = !1, i--;
} else {
if (i <= e || s < g != r) return !1;
a = !1;
}
} else "s" != g && "n" != g && (a = !1, i--);
}
}
var t = [],
o = t.pop.bind(t);
for (n = 1; n < range.length; n++) {
var u = range[n];
t.push(1 == u ? o() | o() : 2 == u ? o() & o() : u ? satisfy(u, version) : !o());
}
return !!o();
};
var findSingletonVersionKey = (scope, key) => {
var versions = scope[key];
return Object.keys(versions).reduce((a, b) => {
return !a || !versions[a].loaded && versionLt(a, b) ? b : a;
}, 0);
};
var getInvalidSingletonVersionMessage = (scope, key, version, requiredVersion) => {
return "Unsatisfied version " + version + " from " + (version && scope[key][version].from) + " of shared singleton module " + key + " (required " + rangeToString(requiredVersion) + ")";
};
var getSingletonVersion = (scope, scopeName, key, requiredVersion) => {
var version = findSingletonVersionKey(scope, key);
if (!satisfy(requiredVersion, version))
console.warn(getInvalidSingletonVersionMessage(scope, key, version, requiredVersion));
return get(scope[key][version]);
};
var get = entry => {
entry.loaded = 1;
return entry.get();
};
var init = fn => function (scopeName, key, version, fallback) {
var promise = require.I(scopeName);
return promise.then(() => fn(scopeName, require.S[scopeName], key, version, fallback));
};
var loadSingletonVersionCheckFallback = init((scopeName, scope, key, version, fallback) => {
if (!scope || !require.o(scope, key)) return fallback();
return getSingletonVersion(scope, scopeName, key, version);
});
var moduleToHandlerMapping = {
"webpack/sharing/consume/default/check-is-array/check-is-array": () => loadSingletonVersionCheckFallback('default', "check-is-array", [1, 2, 0, 6], () => require.e("node_modules_check-is-array_index_js").then(() => () => require("./node_modules/check-is-array/index.js")))
};
var chunkMapping = {
"src_bootstrap_js": ["webpack/sharing/consume/default/check-is-array/check-is-array"]
};
require.f.consumes = (chunkId, promises) => {
if (require.o(chunkMapping, chunkId)) {
chunkMapping[chunkId].forEach(id => {
var onFactory = factory => {
require.m[id] = module => {
module.exports = factory();
};
};
var promise = moduleToHandlerMapping[id]();
promises.push(promise.then(onFactory));
});
}
};
var installedChunks = {
"main": 0
};
require.f.j = (chunkId, promises) => {
var installedChunkData;
if ("webpack_container_remote_remote_RemoteComponent" !== chunkId) {
var promise = new Promise((resolve, reject) => installedChunkData = installedChunks[chunkId] = [resolve, reject]);
promises.push(installedChunkData[2] = promise);
var url = require.p + require.u(chunkId);
require.l(url);
}
};
var webpackJsonpCallback = data => {
var [chunkIds, moreModules] = data;
var moduleId,
chunkId,
i = 0;
if (chunkIds.some(id => installedChunks[id] !== 0)) {
for (moduleId in moreModules) {
if (require.o(moreModules, moduleId)) {
require.m[moduleId] = moreModules[moduleId];
}
}
}
for (; i < chunkIds.length; i++) {
chunkId = chunkIds[i];
if (require.o(installedChunks, chunkId) && installedChunks[chunkId]) {
installedChunks[chunkId][0]();
}
installedChunks[chunkId] = 0;
}
};
var chunkLoadingGlobal = self["webpackChunkhost"] = self["webpackChunkhost"] || [];
chunkLoadingGlobal.push = webpackJsonpCallback;
require("./src/index.js");
})();
3.2.4 node_modules_check-is-array_index_js.js #
host\hand\node_modules_check-is-array_index_js.js
(self["webpackChunkhost"] = self["webpackChunkhost"] || []).push([["node_modules_check-is-array_index_js"], {
"./node_modules/check-is-array/index.js": (module, exports, require) => {
require.r(exports);
require.d(exports, {
"default": () => _DEFAULT_EXPORT__
});
const _DEFAULT_EXPORT__ = Array.isArray;
}
}]);
3.2.5 src_bootstrap_js.js #
host\hand\src_bootstrap_js.js
(self["webpackChunkhost"] = self["webpackChunkhost"] || []).push([["src_bootstrap_js"], {
"./src/bootstrap.js": (module, exports, require) => {
require.r(exports);
var check_is_array_0__ = require("webpack/sharing/consume/default/check-is-array/check-is-array");
var check_is_array_0___default = require.n(check_is_array_0__);
require.e("webpack_container_remote_remote_RemoteComponent").then(() => require("webpack/container/remote/remote/RemoteComponent")).then(result => {
console.log(result.default, check_is_array_0___default());
});
}
}]);

