1.核心知识 #
1.1 安装依赖 #
npm install connect es-module-lexer resolve check-is-array esbuild fast-glob fs-extra serve-static magic-string chokidar ws hash-sum --save
1.2 Connect #
- Connect是一个框架,它使用被称为中间件的模块化组件,以可重用的方式实现 web 程序的逻辑
- 在 Connect 中,中间件组件是一个函数,它拦截 HTTP 服务器提供的请求和响应,执行逻辑,然后,或者结束响应,或者把它传递给下一个中间件组件
- Connect 用分配器把中间件
连接在一起 - Express 构建在 Connect 之上的更高层的框架
const connect = require("connect");
const http = require("http");
const middlewares = connect();
middlewares.use(function (req, res, next) {
console.log("middleware1");
next();
});
middlewares.use(function (req, res, next) {
console.log("middleware2");
next();
});
middlewares.use(function (req, res, next) {
res.end("Hello from Connect!");
});
http.createServer(middlewares).listen(3000);
1.3 serve-static #
- serve-static是一个静态文件中中间件
const connect = require("connect");
const static = require("serve-static");
const http = require("http");
const middlewares = connect();
middlewares.use(static(__dirname));
http.createServer(middlewares).listen(3001);
1.4 es-module-lexer #
- es-module-lexer是一个 JS 模块语法解析器
const { init, parse } = require("es-module-lexer");
(async () => {
await init;
const [imports, exports] = parse(`import _ from 'lodash';\nexport var p = 5`);
console.log(imports);
console.log(exports);
})();
1.5 resolve #
- resolve实现了 node 的
require.resolve()算法
const resolve = require("resolve");
const res = resolve.sync("check-is-array", { basedir: __dirname });
console.log(res);
1.6 fast-glob #
- fast-glob该包提供了一些方法,用于遍历文件系统,并根据
Unix Bash shell使用的规则返回与指定模式的定义集匹配的路径名
const fg = require("fast-glob");
(async () => {
const entries = await fg(["**/*.js"]);
console.log(entries);
})();
1.7 magic-string #
- magic-string是一个用来操作字符串的库
const MagicString = require("magic-string");
const ms = new MagicString("var age = 10");
ms.overwrite(10, 12, "11");
console.log(ms.toString());
2.实现命令行 #
2.1 package.json #
{
"bin": {
"vite3": "./bin/vite3.js"
}
}
2.2 vite3.js #
bin\vite3.js
#!/usr/bin/env node
require("../lib/cli");
2.3 cli.js #
lib\cli.js
console.log("vite3");
3.实现 http 服务器 #
3.1 cli.js #
lib\cli.js
+let { createServer } = require('./server');
+(async function () {
+ const server = await createServer();
+ server.listen(9999);
+})();
3.2 server\index.js #
lib\server\index.js
const connect = require("connect");
async function createServer() {
const middlewares = connect();
const server = {
async listen(port) {
require("http")
.createServer(middlewares)
.listen(port, async () => {
console.log(`dev server running at: http://localhost:${port}`);
});
},
};
return server;
}
exports.createServer = createServer;
4.实现静态文件中间件 #
4.1 server\index.js #
lib\server\index.js
const connect = require('connect');
+const serveStaticMiddleware = require('./middlewares/static');
+const resolveConfig = require('../config');
async function createServer() {
+ const config = await resolveConfig()
const middlewares = connect();
const server = {
async listen(port) {
require('http').createServer(middlewares)
.listen(port, async () => {
console.log(`dev server running at: http://localhost:${port}`)
})
}
}
+ middlewares.use(serveStaticMiddleware(config))
return server;
}
exports.createServer = createServer;
4.2 static.js #
lib\server\middlewares\static.js
const static = require("serve-static");
function serveStaticMiddleware({ root }) {
return static(root);
}
module.exports = serveStaticMiddleware;
4.3 config.js #
lib\config.js
const { normalizePath } = require("./utils");
async function resolveConfig() {
const root = normalizePath(process.cwd());
let config = {
root,
};
return config;
}
module.exports = resolveConfig;
4.4 utils.js #
lib\utils.js
function normalizePath(id) {
return id.replace(/\\/g, "/");
}
exports.normalizePath = normalizePath;
4.5 index.html #
viteuse\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>vite2</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
4.6 main.js #
viteuse\main.js
console.log("main");
5.分析第三方依赖 #
5.1 main.js #
src\main.js
+import { createApp } from 'vue'
+console.log(createApp);
5.2 server\index.js #
lib\server\index.js
const connect = require('connect');
const serveStaticMiddleware = require('./middlewares/static');
const resolveConfig = require('../config');
+const { createOptimizeDepsRun } = require('../optimizer');
async function createServer() {
const config = await resolveConfig()
const middlewares = connect();
const server = {
async listen(port) {
+ await runOptimize(config, server)
require('http').createServer(middlewares)
.listen(port, async () => {
console.log(`dev server running at: http://localhost:${port}`)
})
}
}
middlewares.use(serveStaticMiddleware(config))
return server;
}
+async function runOptimize(config, server) {
+ await createOptimizeDepsRun(config)
+}
exports.createServer = createServer;
5.3 optimizer\index.js #
lib\optimizer\index.js
const scanImports = require("./scan");
async function createOptimizeDepsRun(config) {
const deps = await scanImports(config);
console.log(deps);
}
exports.createOptimizeDepsRun = createOptimizeDepsRun;
5.4 scan.js #
lib\optimizer\scan.js
const { build } = require("esbuild");
const esbuildScanPlugin = require("./esbuildScanPlugin");
const path = require("path");
async function scanImports(config) {
const depImports = {};
const esPlugin = await esbuildScanPlugin(config, depImports);
await build({
absWorkingDir: config.root,
entryPoints: [path.resolve("./index.html")],
bundle: true,
format: "esm",
outfile: "dist/index.js",
write: true,
plugins: [esPlugin],
});
return depImports;
}
module.exports = scanImports;
5.5 esbuildScanPlugin.js #
lib\optimizer\esbuildScanPlugin.js
const fs = require("fs-extra");
const path = require("path");
const { createPluginContainer } = require("../server/pluginContainer");
const resolvePlugin = require("../plugins/resolve");
const { normalizePath } = require("../utils");
const htmlTypesRE = /\.html$/;
const scriptModuleRE = /<script type="module" src\="(.+?)"><\/script>/;
const JS_TYPES_RE = /\.js$/;
async function esbuildScanPlugin(config, depImports) {
config.plugins = [resolvePlugin(config)];
const container = await createPluginContainer(config);
const resolve = async (id, importer) => {
return await container.resolveId(id, importer);
};
return {
name: "vite:dep-scan",
setup(build) {
build.onResolve({ filter: htmlTypesRE }, async ({ path, importer }) => {
const resolved = await resolve(path, importer);
if (resolved) {
return {
path: resolved.id || resolved,
namespace: "html",
};
}
});
build.onResolve({ filter: /.*/ }, async ({ path, importer }) => {
const resolved = await resolve(path, importer);
if (resolved) {
const id = resolved.id || resolved;
const included = id.includes("node_modules");
if (included) {
depImports[path] = normalizePath(id);
return {
path: id,
external: true,
};
}
return {
path: id,
};
}
return { path };
});
build.onLoad(
{ filter: htmlTypesRE, namespace: "html" },
async ({ path }) => {
let html = fs.readFileSync(path, "utf-8");
let [, scriptSrc] = html.match(scriptModuleRE);
let js = `import ${JSON.stringify(scriptSrc)};\n`;
return {
loader: "js",
contents: js,
};
}
);
build.onLoad({ filter: JS_TYPES_RE }, ({ path: id }) => {
let ext = path.extname(id).slice(1);
let contents = fs.readFileSync(id, "utf-8");
return {
loader: ext,
contents,
};
});
},
};
}
module.exports = esbuildScanPlugin;
5.6 pluginContainer.js #
lib\server\pluginContainer.js
const { normalizePath } = require("../utils");
const path = require("path");
async function createPluginContainer({ plugins, root }) {
class PluginContext {}
const container = {
async resolveId(id, importer) {
let ctx = new PluginContext();
let resolveId = id;
for (const plugin of plugins) {
if (!plugin.resolveId) continue;
const result = await plugin.resolveId.call(ctx, id, importer);
if (result) {
resolveId = result.id || result;
break;
}
}
return { id: normalizePath(resolveId) };
},
};
return container;
}
exports.createPluginContainer = createPluginContainer;
5.7 resolve.js #
lib\plugins\resolve.js
const fs = require("fs");
const path = require("path");
const resolve = require("resolve");
function resolvePlugin(config) {
return {
name: "vite:resolve",
resolveId(id, importer) {
//如果/开头表示是绝对路径
if (id.startsWith("/")) {
return { id: path.resolve(config.root, id.slice(1)) };
}
//如果是绝对路径
if (path.isAbsolute(id)) {
return { id };
}
//如果是相对路径
if (id.startsWith(".")) {
const basedir = path.dirname(importer);
const fsPath = path.resolve(basedir, id);
return { id: fsPath };
}
//如果是第三方包
let res = tryNodeResolve(id, importer, config);
if (res) {
return res;
}
},
};
}
function tryNodeResolve(id, importer, config) {
const pkgPath = resolve.sync(`${id}/package.json`, { basedir: config.root });
const pkgDir = path.dirname(pkgPath);
const pkg = JSON.parse(fs.readFileSync(pkgPath, "utf-8"));
const entryPoint = pkg.module;
const entryPointPath = path.join(pkgDir, entryPoint);
return { id: entryPointPath };
}
module.exports = resolvePlugin;
6. 预编译并保存 metadata #
6.1 server\index.js #
lib\server\index.js
const connect = require('connect');
const http = require('http');
const serveStaticMiddleware = require('./middlewares/static');
const resolveConfig = require('../config');
const { createOptimizeDepsRun } = require('../optimizer');
async function createServer() {
const config = await resolveConfig();
const middlewares = connect();
const server = {
async listen(port) {
+ await runOptimize(config, server)
http.createServer(middlewares).listen(port, async () => {
console.log(`server running at http://localhost:${port}`);
});
}
}
middlewares.use(serveStaticMiddleware(config));
return server;
}
+async function runOptimize(config, server) {
+ const optimizeDeps = await createOptimizeDepsRun(config);
+ server._optimizeDepsMetadata = optimizeDeps.metadata
}
exports.createServer = createServer;
6.2 config.js #
lib\config.js
+const path = require('path');
const { normalizePath } = require('./utils');
async function resolveConfig() {
//当前的根目录 window \\ linux /
const root = normalizePath(process.cwd());
+ const cacheDir = normalizePath(path.resolve(`node_modules/.vite7`))
let config = {
root,
+ cacheDir
}
return config;
}
module.exports = resolveConfig;
6.3 optimizer\index.js #
lib\optimizer\index.js
const scanImports = require('./scan');
+const fs = require('fs-extra');
+const path = require('path');
+const { build } = require('esbuild');
+const { normalizePath } = require('../utils');
async function createOptimizeDepsRun(config) {
const deps = await scanImports(config);
+ const { cacheDir } = config;
+ const depsCacheDir = path.resolve(cacheDir, 'deps')
+ const metadataPath = path.join(depsCacheDir, '_metadata.json');
+ const metadata = {
+ optimized: {}
+ }
+ for (const id in deps) {
+ const entry = deps[id]
+ metadata.optimized[id] = {
+ file: normalizePath(path.resolve(depsCacheDir, id + '.js')),
+ src: entry
+ }
+ await build({
+ absWorkingDir: process.cwd(),
+ entryPoints: [deps[id]],
+ outfile: path.resolve(depsCacheDir, id + '.js'),
+ bundle: true,
+ write: true,
+ format: 'esm'
+ })
+ }
+ await fs.ensureDir(depsCacheDir);
+ await fs.writeFile(metadataPath, JSON.stringify(metadata, (key, value) => {
+ if (key === 'file' || key === 'src') {
+ //optimized里存的是绝对路径,此处写入硬盘的是相对于缓存目录的相对路径
+ console.log(depsCacheDir, value);
+ return normalizePath(path.relative(depsCacheDir, value));
+ }
+ return value
+ }, 2));
+ return { metadata };
}
exports.createOptimizeDepsRun = createOptimizeDepsRun;
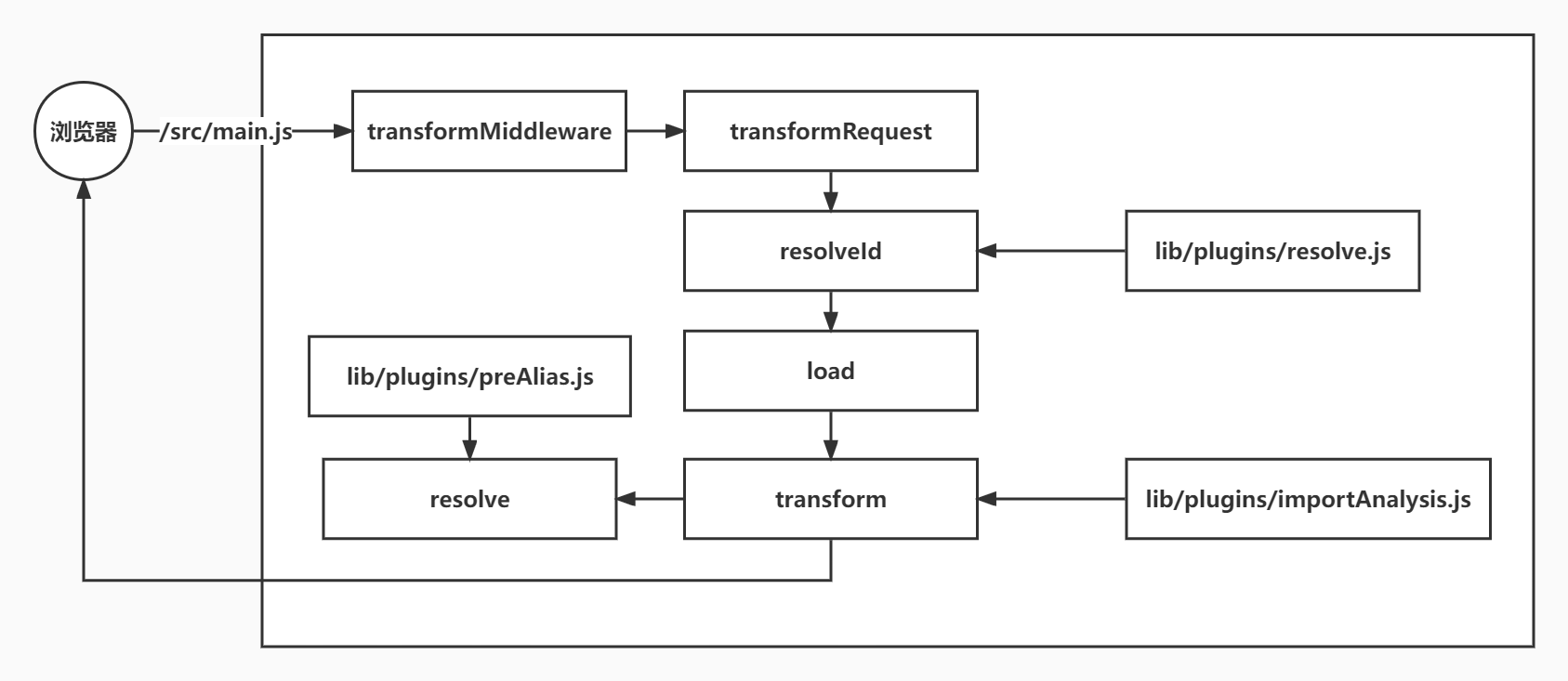
7.修改导入路径 #
修改返回的
main.js中的vue的路径import { createApp } from 'vue'变为import { createApp } from '/node_modules/.vite/deps/vue.js'
请求
/src/main.js,此请求先由transformMiddleware中间件处理,通过isJSRequest判断是 js 请求,走transformRequest- 在
transformRequest里执行pluginContainer.resolveId(url)方法,方法内会由resolvePlugin返回/src/main.js的绝对路径 - 再调用
pluginContainer.load(id)方法返回 JS 文件内容,此处返回null - 再调用
pluginContainer.transform(code, id)方法,执行importAnalysisPlugin里的transform方法,里面会分析依赖的模块,获取依赖的vue,重新执行PluginContext.resolve,执行preAliasPlugin,获取vue相对路径/node_modules/.vite/deps/vue.js,把vue变为/node_modules/.vite/deps/vue.js

7.1 server\index.js #
- 使用转换请求的
transformMiddleware中间件 - 执行
transformRequestpluginContainer.resolveId
lib\server\index.js
const connect = require('connect');
const http = require('http');
const serveStaticMiddleware = require('./middlewares/static');
const resolveConfig = require('../config');
const { createOptimizeDepsRun } = require('../optimizer');
+const transformMiddleware = require('./middlewares/transform');
+const { createPluginContainer } = require('./pluginContainer');
async function createServer() {
const config = await resolveConfig();
const middlewares = connect();
+ const pluginContainer = await createPluginContainer(config)
const server = {
+ pluginContainer,
async listen(port) {
await runOptimize(config, server)
http.createServer(middlewares).listen(port, async () => {
console.log(`server running at http://localhost:${port}`);
});
}
}
+ for (const plugin of config.plugins) {
+ if (plugin.configureServer) {
+ await plugin.configureServer(server)
+ }
+ }
+ middlewares.use(transformMiddleware(server))
middlewares.use(serveStaticMiddleware(config));
return server;
}
async function runOptimize(config, server) {
const optimizeDeps = await createOptimizeDepsRun(config);
server._optimizeDepsMetadata = optimizeDeps.metadata
}
exports.createServer = createServer;
7.2 transform.js #
- 判断如果请求的是 JS 文件的请就进行 JS 内容转换
lib\server\middlewares\transform.js
const { isJSRequest } = require("../../utils");
const send = require("../send");
const transformRequest = require("../transformRequest");
const { parse } = require("url");
function transformMiddleware(server) {
return async function (req, res, next) {
if (req.method !== "GET") {
return next();
}
let url = parse(req.url).pathname;
if (isJSRequest(url)) {
//切记这个地方要把req.url传给transformRequest,不是url,否则会丢失query
const result = await transformRequest(req.url, server);
if (result) {
const type = "js";
return send(req, res, result.code, type);
}
} else {
return next();
}
};
}
module.exports = transformMiddleware;
7.3 utils.js #
lib\utils.js
function normalizePath(id) {
return id.replace(/\\/g, '/')
}
exports.normalizePath = normalizePath;
+const knownJsSrcRE = /\.js/
+const isJSRequest = (url) => {
+ if (knownJsSrcRE.test(url)) {
+ return true
+ }
+ return false
+}
+exports.isJSRequest = isJSRequest;
7.4 transformRequest.js #
lib\server\transformRequest.js
const fs = require("fs-extra");
async function transformRequest(url, server) {
const { pluginContainer } = server;
const { id } = await pluginContainer.resolveId(url); //获取此文件的绝对路径
const loadResult = await pluginContainer.load(id); //加载此文件的内容
let code;
if (loadResult) {
code = loadResult.code;
} else {
code = await fs.readFile(id, "utf-8");
}
//转换文件内容
const transformResult = await pluginContainer.transform(code, id);
return transformResult;
}
module.exports = transformRequest;
7.5 pluginContainer.js #
lib\server\pluginContainer.js
const { normalizePath } = require("../utils");
const path = require('path');
async function createPluginContainer({ plugins,root }) {
class PluginContext {
+ async resolve(id, importer = path.join(root, "index.html")) {
+ return await container.resolveId(id, importer);
+ }
}
//插件容器是一个用来执行插件的容器
const container = {
//resolve是一个方法,是一个根据标记符计算路径的方法
//vue=>vue在硬盘上对应路径
async resolveId(id, importer) {
let ctx = new PluginContext();
let resolveId = id;
for (const plugin of plugins) {
if (!plugin.resolveId) continue;
const result = await plugin.resolveId.call(ctx, id, importer);
if (result) {
resolveId = result.id || result;
break;
}
}
return { id: normalizePath(resolveId) }
},
+ async load(id) {
+ const ctx = new PluginContext()
+ for (const plugin of plugins) {
+ if (!plugin.load) continue
+ const result = await plugin.load.call(ctx, id)
+ if (result !== null) {
+ return result
+ }
+ }
+ return null
+ },
+ async transform(code, id) {
+ for (const plugin of plugins) {
+ if (!plugin.transform) continue
+ const ctx = new PluginContext()
+ const result = await plugin.transform.call(ctx, code, id)
+ if (!result) continue
+ code = result.code || result;
+ }
+ return { code }
+ }
}
return container;
}
exports.createPluginContainer = createPluginContainer;
7.6 send.js #
lib\server\send.js
const alias = {
js: "application/javascript",
css: "text/css",
html: "text/html",
json: "application/json",
};
function send(_req, res, content, type) {
res.setHeader("Content-Type", alias[type] || type);
res.statusCode = 200;
return res.end(content);
}
module.exports = send;
7.7 plugins\index.js #
lib\plugins\index.js
const importAnalysisPlugin = require("./importAnalysis");
const preAliasPlugin = require("./preAlias");
const resolvePlugin = require("./resolve");
async function resolvePlugins(config) {
return [
preAliasPlugin(config), //把vue=>vue.js
resolvePlugin(config),
importAnalysisPlugin(config),
];
}
exports.resolvePlugins = resolvePlugins;
7.8 importAnalysis.js #
- 导入文件分析 lib\plugins\importAnalysis.js
const { init, parse } = require("es-module-lexer");
const MagicString = require("magic-string");
function importAnalysisPlugin(config) {
const { root } = config;
return {
name: "vite:import-analysis",
async transform(source, importer) {
await init;
let imports = parse(source)[0];
if (!imports.length) {
return source;
}
let ms = new MagicString(source);
const normalizeUrl = async (url) => {
//解析此导入的模块的路径
const resolved = await this.resolve(url, importer);
if (resolved.id.startsWith(root + "/")) {
//把绝对路径变成相对路径
url = resolved.id.slice(root.length);
}
return url;
};
for (let index = 0; index < imports.length; index++) {
const { s: start, e: end, n: specifier } = imports[index];
if (specifier) {
const normalizedUrl = await normalizeUrl(specifier);
if (normalizedUrl !== specifier) {
ms.overwrite(start, end, normalizedUrl);
}
}
}
return ms.toString();
},
};
}
module.exports = importAnalysisPlugin;
7.9 preAlias.js #
- 看看是否是经过预构建的路径,如果是直接取预构建后的路径
lib\plugins\preAlias.js
function preAliasPlugin() {
let server;
return {
name: "vite:pre-alias",
configureServer(_server) {
server = _server;
},
resolveId(id) {
//把vue=>vue.js
const metadata = server._optimizeDepsMetadata;
const isOptimized = metadata.optimized[id];
if (isOptimized) {
return {
id: isOptimized.file, //// vue => c:/node_modules/.vite/deps/vue.js
};
}
},
};
}
module.exports = preAliasPlugin;
7.10 config.js #
lib\config.js
const path = require('path');
const { normalizePath } = require('./utils');
+const { resolvePlugins } = require('./plugins');
async function resolveConfig() {
const root = normalizePath(process.cwd());
const cacheDir = normalizePath(path.resolve(`node_modules/.vite`))
let config = {
root,
cacheDir
}
+ const plugins = await resolvePlugins(config);
+ config.plugins = plugins;
return config;
}
module.exports = resolveConfig;
8.支持 vue 插件 #
8.1 esbuildDepPlugin.js #
lib\optimizer\esbuildDepPlugin.js
const path = require('path');
const fs = require('fs-extra');
const htmlTypesRE = /\.html$/;
const scriptModuleRE = /<script type="module" src\="(.+?)"><\/script>/;
const { createPluginContainer } = require('../server/pluginContainer');
const resolvePlugin = require('../plugins/resolve');
const jsRE = /\.js$/;
async function esBuildScanPlugin(config, deps) {
//在此处其实调用的vite插件系统
config.plugins = [resolvePlugin(config)];
const container = await createPluginContainer(config);
const resolve = async (id, importer) => {
return await container.resolveId(id, importer);
}
return {
name: 'vite:dep-scan',
setup(build) {
//X [ERROR] No loader is configured for ".vue" files: src/App.vue
+ build.onResolve(
+ {
+ filter: /\.vue$/
+ },
+ async ({ path: id, importer }) => {
+ const resolved = await resolve(id, importer)
+ if (resolved) {
+ return {
+ path: resolved.id,
+ external: true
+ }
+ }
+ }
+ )
//用来处理路径的
build.onResolve({ filter: htmlTypesRE }, async ({ path, importer }) => {
//path=C:\aproject\vite5\doc\index.html importer 空
const resolved = await resolve(path, importer);
if (resolved) {
return {
path: resolved.id || resolved,
namespace: 'html' //为了更细化区分不同的文件类型,我可以给文件添加一个命名空间
}
}
});
//对于其它所有的类型文件我们也进行处理
build.onResolve({ filter: /.*/ }, async ({ path, importer }) => {
const resolved = await resolve(path, importer);
//返回值可能是 {id:xx} 或 xx
//C:\aproject\vite5\doc\main.js
if (resolved) {
const id = resolved.id || resolved;
const included = id.includes('node_modules');
if (included) {
//deps.vue = "C:/aproject/viteproject/node_modules/vue/dist/vue.runtime.esm-bundler.js"
deps[path] = id;
return {
path,
external: true //external设置为true的话说明这是一个外部模块,不会进行后续的打包分析,直接返回了
}
}
return { path: id }
}
return { path }
});
//用来处理读取内容 自定义读取器
build.onLoad({ filter: htmlTypesRE, namespace: 'html' }, async ({ path }) => {
let html = fs.readFileSync(path, 'utf8');
let [, scriptSrc] = html.match(scriptModuleRE);
let js = `import ${JSON.stringify(scriptSrc)}`;//import "/main.js"
return {
loader: 'js',
contents: js
}
})
build.onLoad({ filter: jsRE }, async ({ path: id }) => {
let ext = path.extname(id).slice(1);// .js js
const contents = fs.readFileSync(id, 'utf8');
return {
loader: ext,
contents
}
})
}
}
}
module.exports = esBuildScanPlugin;
8.2 plugins\index.js #
lib\plugins\index.js
const importAnalysisPlugin = require('./importAnalysis');
const preAliasPlugin = require('./preAlias');
const resolvePlugin = require('./resolve');
+async function resolvePlugins(config, userPlugins) {
return [
preAliasPlugin(config),
resolvePlugin(config),
+ ...userPlugins,
importAnalysisPlugin(config)
]
}
exports.resolvePlugins = resolvePlugins;
8.3 utils.js #
lib\utils.js
function normalizePath(id) {
return id.replace(/\\/g, '/')
}
exports.normalizePath = normalizePath;
+const knownJsSrcRE = /\.(js|vue)/
const isJSRequest = (url) => {
if (knownJsSrcRE.test(url)) {
return true
}
return false
}
exports.isJSRequest = isJSRequest;
8.4 config.js #
lib\config.js
const path = require('path');
const { normalizePath } = require('./utils');
const { resolvePlugins } = require('./plugins');
+const fs = require('fs-extra');
async function resolveConfig() {
//当前的根目录 window \\ linux /
const root = normalizePath(process.cwd());
const cacheDir = normalizePath(path.resolve(`node_modules/.vite7`))
let config = {
root,
cacheDir
}
+ const jsconfigFile = path.resolve(root, 'vite.config.js')
+ const exists = await fs.pathExists(jsconfigFile)
+ if (exists) {
+ const userConfig = require(jsconfigFile);
+ config = { ...config, ...userConfig };
+ }
+ const userPlugins = config.plugins || [];
+ const plugins = await resolvePlugins(config, userPlugins);
config.plugins = plugins;
return config;
}
module.exports = resolveConfig;
8.5 index.html #
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
8.6 main.js #
src\main.js
import { createApp } from "vue";
import App from "/src/App.vue";
createApp(App).mount("#app");
8.7 App.vue #
src\App.vue
<template>
<h1>App</h1>
</template>
<script>
export default {
name: 'App'
}
</script>
8.8 vue.js #
plugins\vue.js
const {
parse,
compileScript,
rewriteDefault,
compileTemplate,
} = require("vue/compiler-sfc");
const fs = require("fs");
const descriptorCache = new Map();
function vue() {
return {
name: "vue",
async transform(code, id) {
const { filename } = parseVueRequest(id);
if (filename.endsWith(".vue")) {
let result = await transformMain(code, filename);
return result;
}
return null;
},
};
}
async function getDescriptor(filename) {
let descriptor = descriptorCache.get(filename);
if (descriptor) return descriptor;
const content = await fs.promises.readFile(filename, "utf8");
const result = parse(content, { filename });
descriptor = result.descriptor;
descriptorCache.set(filename, descriptor);
return descriptor;
}
async function transformMain(source, filename) {
const descriptor = await getDescriptor(filename);
const scriptCode = genScriptCode(descriptor, filename);
const templateCode = genTemplateCode(descriptor, filename);
let resolvedCode = [
templateCode,
scriptCode,
`_sfc_main['render'] = render`,
`export default _sfc_main`,
].join("\n");
return { code: resolvedCode };
}
function genScriptCode(descriptor, id) {
let scriptCode = "";
let script = compileScript(descriptor, { id });
if (!script.lang) {
scriptCode = rewriteDefault(script.content, "_sfc_main");
}
return scriptCode;
}
function genTemplateCode(descriptor, id) {
let content = descriptor.template.content;
const result = compileTemplate({ source: content, id });
return result.code;
}
function parseVueRequest(id) {
const [filename, querystring = ""] = id.split("?");
let query = new URLSearchParams(querystring);
return {
filename,
query,
};
}
module.exports = vue;
8.9 vite.config.js #
vite.config.js
const vue = require("./plugins/vue");
module.exports = {
plugins: [vue()],
};
9.支持 style #
9.1 config.js #
lib\config.js
const path = require('path');
const { normalizePath } = require('./utils');
const { resolvePlugins } = require('./plugins');
const fs = require('fs-extra');
async function resolveConfig() {
//当前的根目录 window \\ linux /
const root = normalizePath(process.cwd());
const cacheDir = normalizePath(path.resolve(`node_modules/.vite7`))
let config = {
root,
cacheDir
}
const jsconfigFile = path.resolve(root, 'vite.config.js')
const exists = await fs.pathExists(jsconfigFile)
if (exists) {
const userConfig = require(jsconfigFile);
config = { ...config, ...userConfig };
}
const userPlugins = config.plugins || [];
+ for (const plugin of userPlugins) {
+ if (plugin.config) {
+ const res = await plugin.config(config)
+ if (res) {
+ config = { ...config, ...res }
+ }
+ }
+ }
const plugins = await resolvePlugins(config, userPlugins);
config.plugins = plugins;
return config;
}
module.exports = resolveConfig;
9.2 App.vue #
src\App.vue
<template>
<h1>App</h1>
</template>
<script>
export default {
name: 'App'
}
</script>
+<style>
+h1 {
+ color: red;
+}
+</style>
9.3 vue.js #
plugins\vue.js
npm install hash-sum --save
+const { parse, compileScript, rewriteDefault, compileTemplate, compileStyleAsync } = require('vue/compiler-sfc');
const fs = require('fs');
+const path = require('path');
+const hash = require('hash-sum');
+const descriptorCache = new Map();
function vue() {
+ let root;
return {
name: 'vue',
+ config(config) {
+ root = config.root;
+ },
+ async load(id) {
+ const { filename, query } = parseVueRequest(id);
+ if (query.has('vue')) {
+ const descriptor = await getDescriptor(filename, root);
+ if (query.get('type') === 'style') {
+ let block = descriptor.styles[Number(query.get('index'))];
+ if (block) {
+ return { code: block.content };
+ }
+ }
+ }
+ },
async transform(code, id) {
+ const { filename, query } = parseVueRequest(id);
+ if (filename.endsWith('.vue')) {
+ if (query.get('type') === 'style') {
+ const descriptor = await getDescriptor(filename, root);
+ let result = await transformStyle(code, descriptor, query.get('index'));
+ return result;
+ } else {
+ let result = await transformMain(code, filename,root);
+ return result;
+ }
+ }
return null;
}
}
}
+async function transformStyle(code, descriptor, index) {
+ const block = descriptor.styles[index];
+ //如果是CSS,其实翻译之后和翻译之前内容是一样的
+ const result = await compileStyleAsync({
+ filename: descriptor.filename,
+ source: code,
+ id: `data-v-${descriptor.id}`,//必须传递,不然报错
+ scoped: block.scoped
+ });
+ let styleCode = result.code;
+ const injectCode =
+ `\nvar style = document.createElement('style');` +
+ `\nstyle.innerHTML = ${JSON.stringify(styleCode)};` +
+ `\ndocument.head.appendChild(style);`
+ return {
+ code: injectCode
+ };
+}
+async function getDescriptor(filename, root) {
+ let descriptor = descriptorCache.get(filename);
+ if (descriptor) return descriptor;
+ const content = await fs.promises.readFile(filename, 'utf8');
+ const result = parse(content, { filename });
+ descriptor = result.descriptor;
+ descriptor.id = hash(path.relative(root, filename));
+ descriptorCache.set(filename, descriptor);
+ return descriptor;
+}
async function transformMain(source, filename,root) {
const descriptor = await getDescriptor(filename, root);
const scriptCode = genScriptCode(descriptor, filename)
const templateCode = genTemplateCode(descriptor, filename);
+ const stylesCode = genStyleCode(descriptor, filename);
let resolvedCode = [
+ stylesCode,
templateCode,
scriptCode,
`_sfc_main['render'] = render`,
`export default _sfc_main`
].join('\n');
return { code: resolvedCode }
}
+function genStyleCode(descriptor, filename) {
+ let styleCode = '';
+ if (descriptor.styles.length) {
+ descriptor.styles.forEach((style, index) => {
+ const query = `?vue&type=style&index=${index}&lang=css`;
+ const styleRequest = (filename + query).replace(/\\/g, '/');
+ styleCode += `\nimport ${JSON.stringify(styleRequest)}`;
+ });
+ return styleCode;
+ }
+}
function genScriptCode(descriptor, id) {
let scriptCode = ''
let script = compileScript(descriptor, { id });
if (!script.lang) {
scriptCode = rewriteDefault(
script.content,
'_sfc_main',
)
}
return scriptCode;
}
function genTemplateCode(descriptor, id) {
let content = descriptor.template.content;
const result = compileTemplate({ source: content, id });
return result.code;
}
+function parseVueRequest(id) {
+ const [filename, querystring = ''] = id.split('?');
+ let query = new URLSearchParams(querystring);
+ return {
+ filename, query
+ };
+}
module.exports = vue;
10.支持环境变量 #
10.1 plugins\index.js #
lib\plugins\index.js
const importAnalysisPlugin = require('./importAnalysis');
const preAliasPlugin = require('./preAlias');
const resolvePlugin = require('./resolve');
+const definePlugin = require('./define');
async function resolvePlugins(config, userPlugins) {
return [
preAliasPlugin(config),
resolvePlugin(config),
...userPlugins,
+ definePlugin(config),
importAnalysisPlugin(config)
]
}
exports.resolvePlugins = resolvePlugins;
10.2 define.js #
lib\plugins\define.js
const MagicString = require("magic-string");
function definePlugin(config) {
return {
name: "vite:define",
transform(code) {
const replacements = config.define || {};
const replacementsKeys = Object.keys(replacements);
const pattern = new RegExp(
"(" + replacementsKeys.map((str) => str).join("|") + ")",
"g"
);
const s = new MagicString(code);
let hasReplaced = false;
let match;
while ((match = pattern.exec(code))) {
hasReplaced = true;
const start = match.index;
const end = start + match[0].length;
const replacement = "" + replacements[match[1]];
s.overwrite(start, end, replacement);
}
if (!hasReplaced) {
return null;
}
return { code: s.toString() };
},
};
}
module.exports = definePlugin;
10.3 plugins\vue.js #
plugins\vue.js
const { parse, compileScript, rewriteDefault, compileTemplate, compileStyleAsync } = require('vue/compiler-sfc');
const fs = require('fs');
const path = require('path');
const hash = require('hash-sum');
const descriptorCache = new Map();
function vue() {
let root;
return {
name: 'vue',
config(config) {
root = config.root;
+ return {
+ define: {
+ __VUE_OPTIONS_API__: true,
+ __VUE_PROD_DEVTOOLS__: false
+ }
+ }
},
async load(id) {
const { filename, query } = parseVueRequest(id);
if (query.has('vue')) {
const descriptor = await getDescriptor(filename, root);
if (query.get('type') === 'style') {
let block = descriptor.styles[Number(query.get('index'))];
if (block) {
return { code: block.content };
}
}
}
},
async transform(code, id) {
const { filename, query } = parseVueRequest(id);
if (filename.endsWith('.vue')) {
if (query.get('type') === 'style') {
const descriptor = await getDescriptor(filename, root);
let result = await transformStyle(code, descriptor, query.get('index'));
return result;
} else {
let result = await transformMain(code, filename,root);
return result;
}
}
return null;
}
}
}
async function transformStyle(code, descriptor, index) {
const block = descriptor.styles[index];
//如果是CSS,其实翻译之后和翻译之前内容是一样的,最终返回的JS靠packages\vite\src\node\plugins\css.ts
const result = await compileStyleAsync({
filename: descriptor.filename,
source: code,
id: `data-v-${descriptor.id}`,//必须传递,不然报错
scoped: block.scoped
});
let styleCode = result.code;
const injectCode =
`\nvar style = document.createElement('style');` +
`\nstyle.innerHTML = ${JSON.stringify(styleCode)};` +
`\ndocument.head.appendChild(style);`
return {
code: injectCode
};
}
async function getDescriptor(filename, root) {
let descriptor = descriptorCache.get(filename);
if (descriptor) return descriptor;
const content = await fs.promises.readFile(filename, 'utf8');
const result = parse(content, { filename });
descriptor = result.descriptor;
descriptor.id = hash(path.relative(root, filename));
descriptorCache.set(filename, descriptor);
return descriptor;
}
async function transformMain(source, filename,root) {
const { descriptor } = parse(source, { filename });
const scriptCode = genScriptCode(descriptor, filename)
const templateCode = genTemplateCode(descriptor, filename);
const stylesCode = genStyleCode(descriptor, filename);
let resolvedCode = [
stylesCode,
templateCode,
scriptCode,
`_sfc_main['render'] = render`,
`export default _sfc_main`
].join('\n');
return { code: resolvedCode }
}
function genStyleCode(descriptor, filename) {
let styleCode = '';
if (descriptor.styles.length) {
descriptor.styles.forEach((style, index) => {
const query = `?vue&type=style&index=${index}&lang=css`;
const styleRequest = (filename + query).replace(/\\/g, '/');
styleCode += `\nimport ${JSON.stringify(styleRequest)}`;
});
return styleCode;
}
}
function genScriptCode(descriptor, id) {
let scriptCode = ''
let script = compileScript(descriptor, { id });
if (!script.lang) {
scriptCode = rewriteDefault(
script.content,
'_sfc_main',
)
}
return scriptCode;
}
function genTemplateCode(descriptor, id) {
let content = descriptor.template.content;
const result = compileTemplate({ source: content, id });
return result.code;
}
function parseVueRequest(id) {
const [filename, querystring = ''] = id.split('?');
let query = new URLSearchParams(querystring);
return {
filename, query
};
}
module.exports = vue;
11.HMR #
11.1.创建项目 #
11.1.1 安装 #
pnpm install vite -D
11.1.2.package.json #
{
"scripts": {
"dev": "vite"
}
}
11.1.3.src\main.js #
src\main.js
export function render() {
app.innerHTML = 'title';
}
render();
if (import.meta.hot) {
import.meta.hot.accept((newModule) => {
newModule.render();
});
}
11.1.4.index.html #
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hmr</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
11.2.封装模块 #
11.2.1 src\render.js #
src\render.js
export function render() {
app.innerHTML = 'title1';
}
12.2.2 src\main.js #
src\main.js
import { render } from './render';
render();
if (import.meta.hot) {
import.meta.hot.accept(['./render'], ([renderMod]) => {
renderMod.render();
});
}
11.3.销毁副作用 #
11.3.1 render.js #
src\render.js
+let counter = { number: 0 };
+let timer = setInterval(() => {
+ console.log(counter.number++);
+}, 1000);
export function render() {
app.innerHTML = 'title';
}
+if (import.meta.hot) {
+ import.meta.hot.dispose(() => {
+ console.log('dispose render.js');
+ clearInterval(timer);
+ });
+}
11.4.保留状态 #
11.4.1 render.js #
src\render.js
+let counter = import.meta.hot.data.counter || { number: 0 };
let timer;
export function render() {
timer = setInterval(() => {
app.innerHTML = counter.number++;
}, 1000);
}
if (import.meta.hot) {
//每个模块有一个data属性,保存热更新前的状态
+ import.meta.hot.data.counter = counter;
import.meta.hot.dispose(() => {
console.log('dispose render.js');
clearInterval(timer);
});
}
11.5.拒绝更新 #
11.5.1 render.js #
src\render.js
+export let counter = import.meta.hot.data.counter || { number: 0 };
let timer;
export function render() {
timer = setInterval(() => {
app.innerHTML = counter.number++;
}, 1000);
}
if (import.meta.hot) {
import.meta.hot.data.counter = counter;
import.meta.hot.dispose(() => {
console.log('dispose render.js');
clearInterval(timer);
});
}
11.5.2 src\main.js #
src\main.js
import { render } from './render';
render();
if (import.meta.hot) {
import.meta.hot.accept(['./render'], ([renderMod]) => {
+ if (renderMod.counter.number < 10) {
+ renderMod.render();
+ } else {
+ //强制刷新
+ import.meta.hot.invalidate();
}
});
+ //import.meta.hot.accept();
+ import.meta.hot.decline();
}
12.支持 HMR #
12.1 server\index.js #
lib\server\index.js
const connect = require('connect');
const http = require('http');
const serveStaticMiddleware = require('./middlewares/static');
const resolveConfig = require('../config');
const { createOptimizeDepsRun } = require('../optimizer');
const transformMiddleware = require('./middlewares/transform');
const { createPluginContainer } = require('./pluginContainer');
+const { handleHMRUpdate } = require('./hmr');
+const { createWebSocketServer } = require('./ws');
+const { normalizePath } = require('../utils');
+const chokidar = require('chokidar');
+const { ModuleGraph } = require('./moduleGraph')
+const path = require('path');
async function createServer() {
const config = await resolveConfig();
const middlewares = connect();
+ const httpServer = require('http').createServer(middlewares)
+ const ws = createWebSocketServer(httpServer, config)
+ const watcher = chokidar.watch(path.resolve(config.root), {
+ ignored: [
+ '**/node_modules/**',
+ '**/.git/**'
+ ]
+ });
+ const moduleGraph = new ModuleGraph((url) =>
+ pluginContainer.resolveId(url)
+ )
+ const pluginContainer = await createPluginContainer(config)
const server = {
+ config,
+ ws,
+ watcher,
+ moduleGraph,
+ httpServer,
pluginContainer,
async listen(port) {
await runOptimize(config, server)
+ httpServer.listen(port, async () => {
console.log(`server running at http://localhost:${port}`);
});
}
}
+ watcher.on('change', async (file) => {
+ file = normalizePath(file)
+ await handleHMRUpdate(file, server)
+ })
for (const plugin of config.plugins) {
if (plugin.configureServer) {
await plugin.configureServer(server)
}
}
middlewares.use(transformMiddleware(server))
middlewares.use(serveStaticMiddleware(config));
return server;
}
async function runOptimize(config, server) {
const optimizeDeps = await createOptimizeDepsRun(config);
server._optimizeDepsMetadata = optimizeDeps.metadata
}
exports.createServer = createServer;
12.2 ws.js #
lib\server\ws.js
const { WebSocketServer } = require("ws");
const HMR_HEADER = "vite-hmr";
function createWebSocketServer(httpServer) {
const wss = new WebSocketServer({ noServer: true });
httpServer.on("upgrade", (req, socket, head) => {
if (req.headers["sec-websocket-protocol"] === HMR_HEADER) {
wss.handleUpgrade(req, socket, head, (ws) => {
wss.emit("connection", ws, req);
});
}
});
wss.on("connection", (socket) => {
socket.send(JSON.stringify({ type: "connected" }));
});
return {
on: wss.on.bind(wss),
off: wss.off.bind(wss),
send(payload) {
const stringified = JSON.stringify(payload);
wss.clients.forEach((client) => {
if (client.readyState === 1) {
client.send(stringified);
}
});
},
};
}
exports.createWebSocketServer = createWebSocketServer;
12.3 hmr.js #
lib\server\hmr.js
const LexerState = {
inCall: 0,
inQuoteString: 1,
};
async function handleHMRUpdate(file, server) {
const { moduleGraph, ws } = server;
//根据文件获取模块
const module = moduleGraph.getModuleById(file);
if (module) {
const updates = [];
const boundaries = new Set();
propagateUpdate(module, boundaries);
updates.push(
...[...boundaries].map(({ boundary, acceptedVia }) => ({
type: `${boundary.type}-update`,
path: boundary.url,
acceptedPath: acceptedVia.url,
}))
);
ws.send({
type: "update",
updates,
});
}
}
function updateModules(file, modules, { ws }) {}
function propagateUpdate(node, boundaries) {
if (!node.importers.size) {
return true;
}
for (const importer of node.importers) {
if (importer.acceptedHmrDeps.has(node)) {
boundaries.add({
boundary: importer,
acceptedVia: node,
});
continue;
}
}
return false;
}
function lexAcceptedHmrDeps(code, start, urls) {
let state = LexerState.inCall;
let prevState = LexerState.inCall;
let currentDep = "";
function addDep(index) {
urls.add({
url: currentDep,
start: index - currentDep.length - 1,
end: index + 1,
});
currentDep = "";
}
for (let i = start; i < code.length; i++) {
const char = code.charAt(i);
switch (state) {
case LexerState.inCall:
if (char === `'` || char === `"`) {
prevState = state;
state = LexerState.inQuoteString;
}
break;
case LexerState.inQuoteString:
if (char === `'` || char === `"`) {
addDep(i);
return false;
} else {
currentDep += char;
}
break;
default:
break;
}
}
return false;
}
exports.handleHMRUpdate = handleHMRUpdate;
exports.updateModules = updateModules;
exports.lexAcceptedHmrDeps = lexAcceptedHmrDeps;
12.4 transformRequest.js #
lib\server\transformRequest.js
const fs = require('fs-extra');
+const { parse } = require("url");
async function transformRequest(url, server) {
const { pluginContainer } = server
const { id } = await pluginContainer.resolveId(url);
const loadResult = await pluginContainer.load(id)
let code;
if (loadResult) {
code = loadResult.code;;
} else {
+ let fsPath = parse(id).pathname;
+ code = await fs.readFile(fsPath, 'utf-8')
}
+ await server.moduleGraph.ensureEntryFromUrl(url)
const transformResult = await pluginContainer.transform(code, id)
return transformResult;
}
module.exports = transformRequest;
12.5 moduleGraph.js #
lib\server\moduleGraph.js
class ModuleNode {
//哪些模块导入了自己
importers = new Set();
//接收哪些子模块的修改
acceptedHmrDeps = new Set();
constructor(url) {
this.url = url;
this.type = "js";
}
}
class ModuleGraph {
constructor(resolveId) {
this.resolveId = resolveId;
}
idToModuleMap = new Map();
//通过ID查找模块
getModuleById(id) {
return this.idToModuleMap.get(id);
}
//把原始的URL添加到Map
async ensureEntryFromUrl(rawUrl) {
const [url, resolvedId] = await this.resolveUrl(rawUrl);
let mod = this.idToModuleMap.get(resolvedId); //通过文件URL查找模块
if (!mod) {
this.idToModuleMap.set(resolvedId, new ModuleNode(url)); //把绝对路径和模块的对应关系保存在idToModuleMap中
}
return mod;
}
async resolveUrl(url) {
const resolved = await this.resolveId(url);
const resolvedId = resolved.id || url;
return [url, resolvedId];
}
async updateModuleInfo(mod, importedModules, acceptedModules) {
for (const imported of importedModules) {
const dep = await this.ensureEntryFromUrl(imported);
dep.importers.add(mod); //render.js importerts main.js
}
const deps = (mod.acceptedHmrDeps = new Set()); //main.js acceptedHmrDeps render.js
for (const accepted of acceptedModules) {
const dep = await this.ensureEntryFromUrl(accepted);
deps.add(dep);
}
}
}
exports.ModuleGraph = ModuleGraph;
12.6 importAnalysis.js #
lib\plugins\importAnalysis.js
const { init, parse } = require('es-module-lexer')
const MagicString = require('magic-string');
+const { lexAcceptedHmrDeps } = require('../server/hmr');
+const path = require('path');
function importAnalysisPlugin(config) {
const { root } = config
+ let server
return {
name: 'vite:import-analysis',
+ configureServer(_server) {
+ server = _server
+ },
async transform(source, importer) {
await init
let imports = parse(source)[0]
if (!imports.length) {
return source
}
+ const { moduleGraph } = server
+ const importerModule = moduleGraph.getModuleById(importer)
+ const importedUrls = new Set()
+ const acceptedUrls = new Set()
let ms = new MagicString(source);
const normalizeUrl = async (url) => {
const resolved = await this.resolve(url, importer)
if (resolved.id.startsWith(root + '/')) {
url = resolved.id.slice(root.length)
}
+ await moduleGraph.ensureEntryFromUrl(url)
return url;
}
for (let index = 0; index < imports.length; index++) {
const { s: start, e: end, n: specifier } = imports[index]
+ const rawUrl = source.slice(start, end)
+ if (rawUrl === 'import.meta') {
+ const prop = source.slice(end, end + 4)
+ if (prop === '.hot') {
+ if (source.slice(end + 4, end + 11) === '.accept') {
+ lexAcceptedHmrDeps(source, source.indexOf('(', end + 11) + 1, acceptedUrls)
+ }
+ }
+ }
if (specifier) {
const normalizedUrl = await normalizeUrl(specifier)
if (normalizedUrl !== specifier) {
ms.overwrite(start, end, normalizedUrl)
}
+ importedUrls.add(normalizedUrl)
}
}
+ const normalizedAcceptedUrls = new Set()
+ const toAbsoluteUrl = (url) =>
+ path.posix.resolve(path.posix.dirname(importerModule.url), url)
+ for (const { url, start, end } of acceptedUrls) {
+ const [normalized] = await moduleGraph.resolveUrl(toAbsoluteUrl(url),)
+ normalizedAcceptedUrls.add(normalized)
+ ms.overwrite(start, end, JSON.stringify(normalized))
+ }
+ await moduleGraph.updateModuleInfo(
+ importerModule,
+ importedUrls,
+ normalizedAcceptedUrls
+ )
return ms.toString()
}
}
}
module.exports = importAnalysisPlugin;
12.7 index.html #
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
<script type="module" src="/src/client.js"></script>
</body>
</html>
12.8 main.js #
src\main.js
import { render } from "./render.js";
render();
window.hotModulesMap = new Map();
var ownerPath = "/src/main.js";
import.meta.hot = {
accept(deps, callback) {
acceptDeps(deps, callback);
},
};
function acceptDeps(deps, callback) {
const mod = hotModulesMap.get(ownerPath) || {
id: ownerPath,
callbacks: [],
};
mod.callbacks.push({
deps,
fn: callback,
});
hotModulesMap.set(ownerPath, mod);
}
if (import.meta.hot) {
import.meta.hot.accept(["./render.js"], ([renderMod]) => {
renderMod.render();
});
}
12.9 render.js #
src\render.js
export function render() {
app.innerHTML = "title1";
}
12.10 client.js #
src\client.js
console.log("[vite] connecting...");
var socket = new WebSocket(`ws://${window.location.host}`, "vite-hmr");
socket.addEventListener("message", async ({ data }) => {
handleMessage(JSON.parse(data));
});
async function handleMessage(payload) {
switch (payload.type) {
case "connected":
console.log(`[vite] connected.`);
break;
case "update":
payload.updates.forEach((update) => {
if (update.type === "js-update") {
fetchUpdate(update);
}
});
break;
case "full-reload":
location.reload();
default:
break;
}
}
async function fetchUpdate({ path, acceptedPath }) {
const mod = window.hotModulesMap.get(path);
if (!mod) {
return;
}
const moduleMap = new Map();
const modulesToUpdate = new Set();
for (const { deps } of mod.callbacks) {
deps.forEach((dep) => {
if (acceptedPath === dep) {
modulesToUpdate.add(dep);
}
});
}
await Promise.all(
Array.from(modulesToUpdate).map(async (dep) => {
const newMod = await import(dep + "?ts=" + Date.now());
moduleMap.set(dep, newMod);
})
);
for (const { deps, fn } of mod.callbacks) {
fn(deps.map((dep) => moduleMap.get(dep)));
}
const loggedPath = `${acceptedPath} via ${path}`;
console.log(`[vite] hot updated: ${loggedPath}`);
}