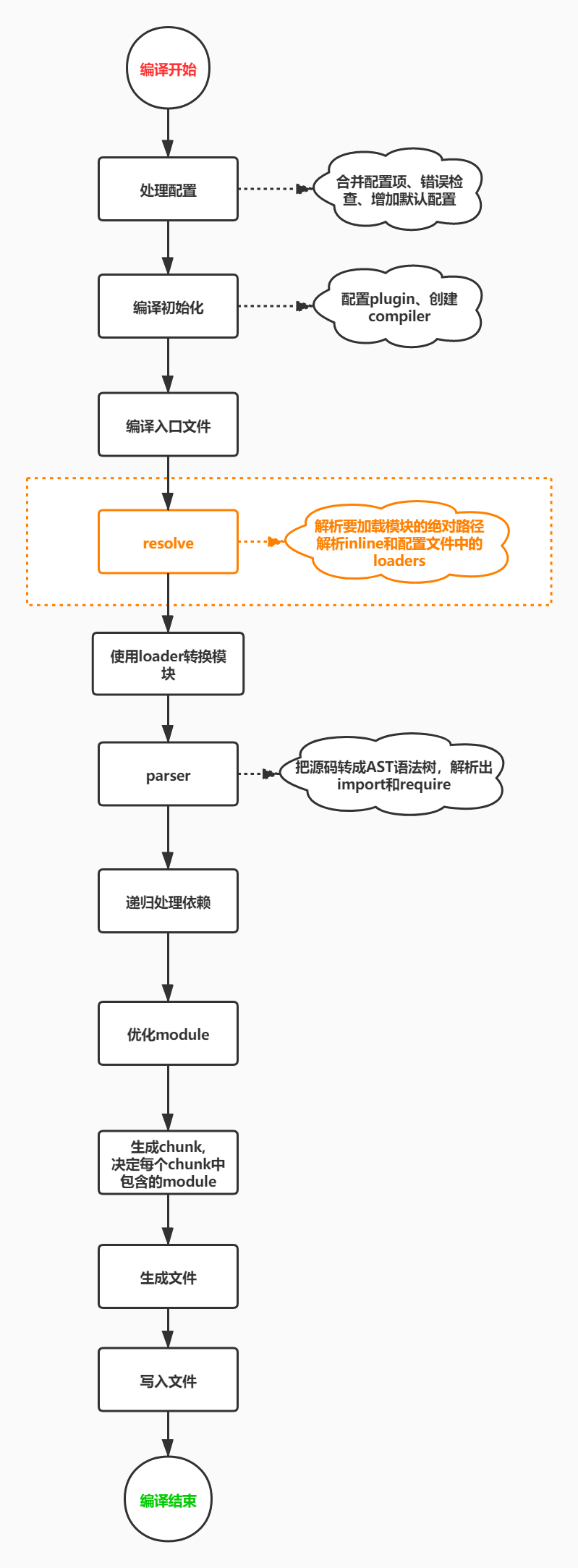
1. webpack整体工作流程 #

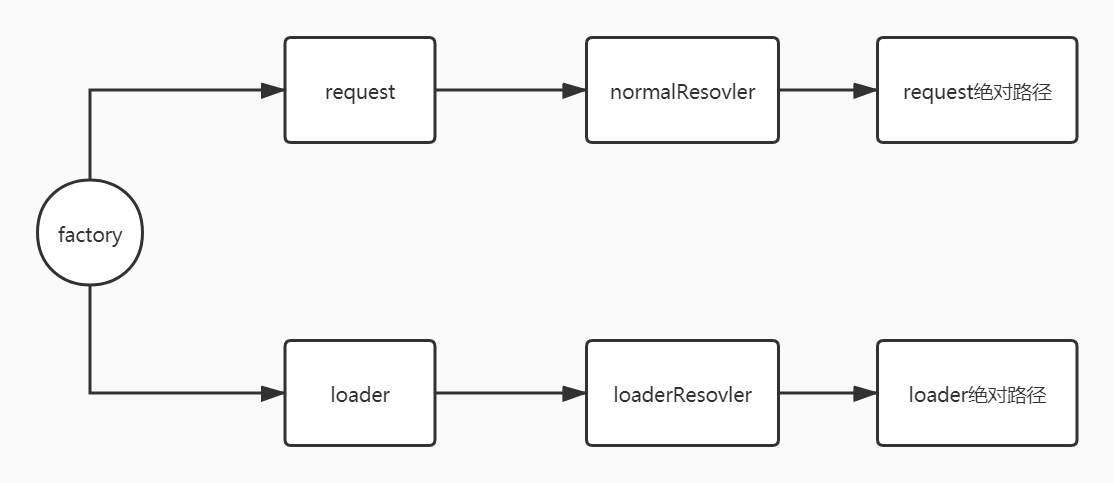
2. resolve入口 #

- resolve 流程开始的入口在
factory阶段 - NormalModuleFactory
this.hooks.factory.tap("NormalModuleFactory", () => (result, callback) => {
let resolver = this.hooks.resolver.call(null);
resolver(result, (err, data) => {
this.hooks.afterResolve.callAsync(data, (err, result) => { });
});
});
this.hooks.resolver.tap("NormalModuleFactory", () => (data, callback) => {
// import '!style-loader!css-loader!./index.css';
let elements = request.split("!");
let resource = elements.pop();
const loaderResolver = this.getResolver("loader");
const normalResolver = this.getResolver("normal");
let loaders = loaderResolver.resolve(elements);
let request = normalResolver.resolve(resource);
})

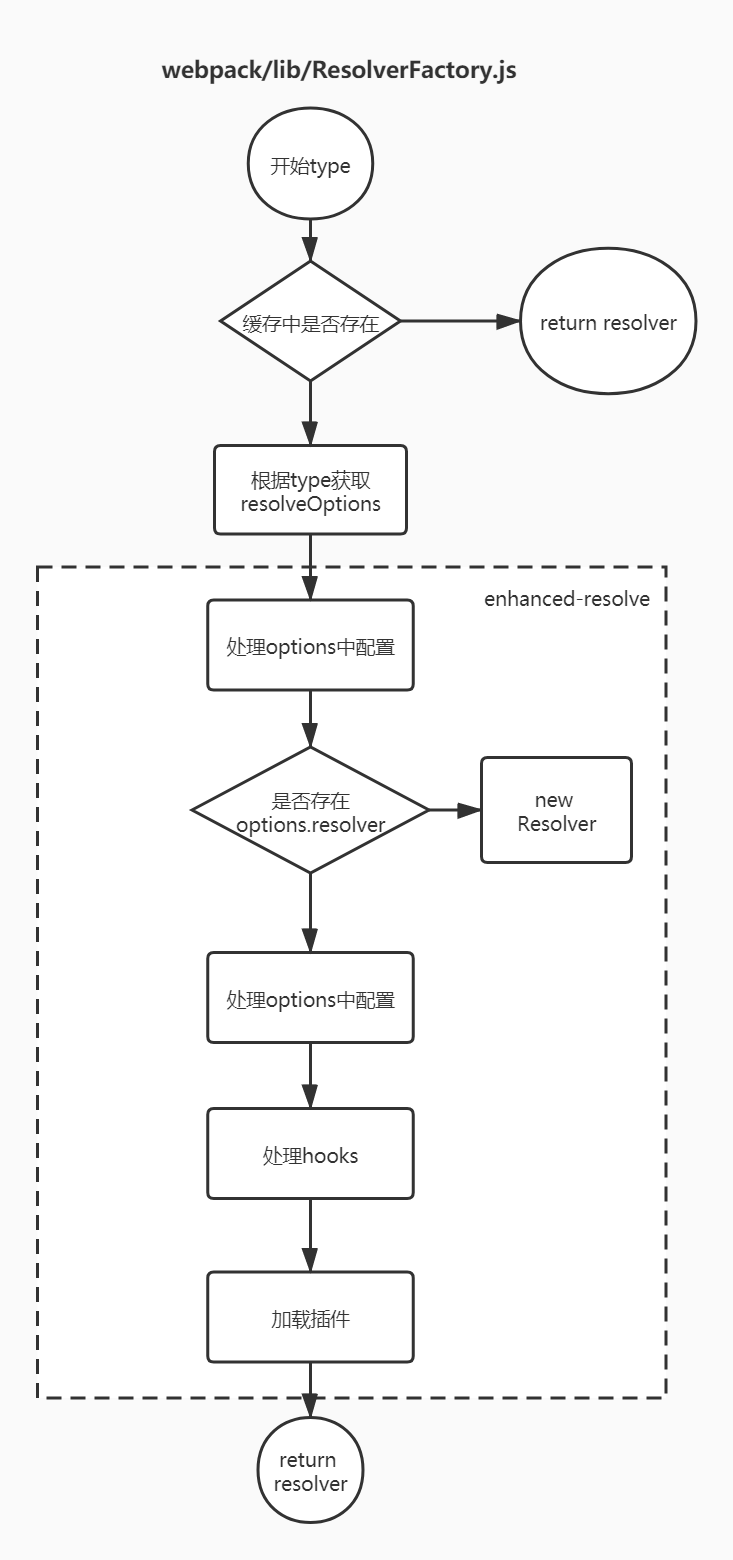
get(type, resolveOptions) {
const newResolver = this._create(type, resolveOptions);
return newResolver;
}
resolve(context, path, request, resolveContext, callback) {
return this.doResolve(this.hooks.resolve,obj);
}
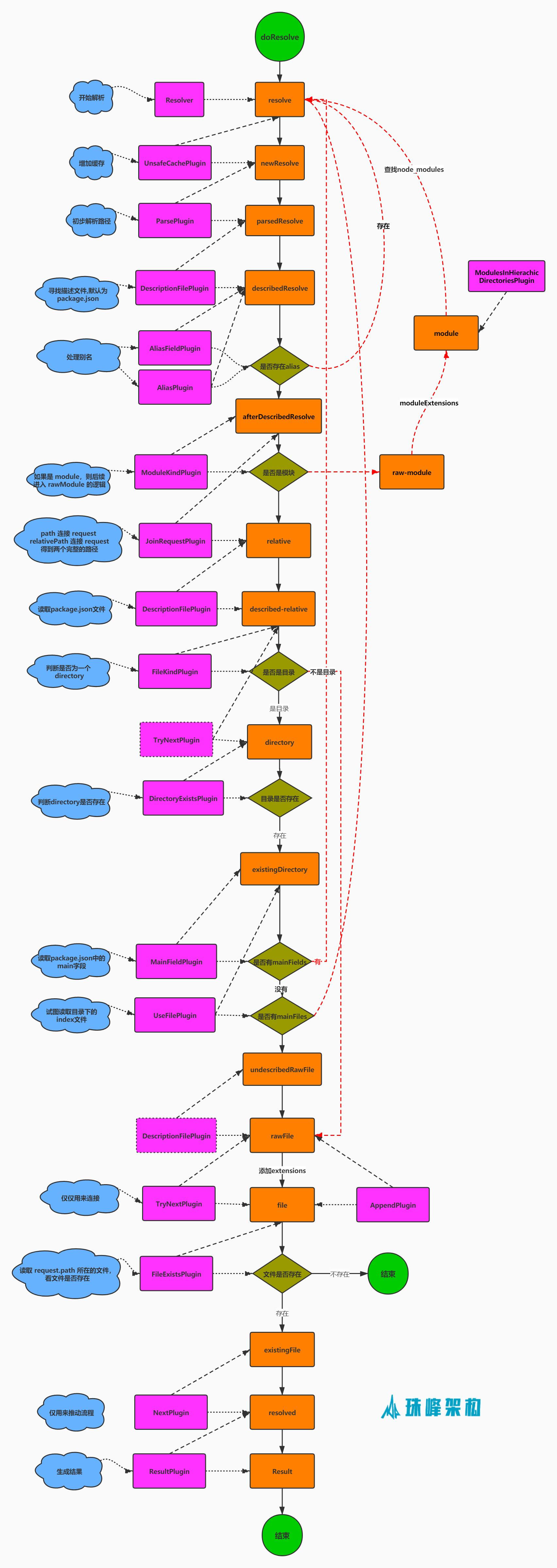
3. resolve流程 #
- UnsafeCachePlugin 增加缓存
- ParsePlugin 初步解析路径
- DescriptionFilePlugin 查看package.json文件
- AliasFieldPlugin 读取package.json中的别名
- AliasPlugin取配置项中的别名
- ModuleKindPlugin 判断是模块
- ModulesInHierachicDirectoriesPlugin
- JoinRequestPlugin 连接得到两个完整的路径
- FileKindPlugin 判断是否为一个 directory
- DirectoryExistsPlugin 判断directory是否存在
- MainFieldPlugin 读取package.json中的main字段
- UseFilePlugin 试图读取目录下的index文件
- FileExistsPlugin 读取 request.path 所在的文件,看文件是否存在
- ResultPlugin 生成结果

3.1 doResolve #
let { AsyncSeriesBailHook } = require('tapable');
let resolveHook = new AsyncSeriesBailHook(["request", "innerContext"]);
let resultHook = new AsyncSeriesBailHook(["content", "innerContext"]);
let resolver = {
doResolve(resolveHook, request, callback) {
return resolveHook.callAsync(request, (err, result) => {
if (err) return callback(err);
if (result) return callback(null, result);
});
}
}
resultHook.tapAsync('resultHook', (content, callback) => {
console.log('resultHook');
callback(null, content);
});
resolveHook.tapAsync('resolveHook', (request, callback) => {
console.log('resolveHook');
let content = request + '的内容';
resolver.doResolve(resultHook, content, (err, result) => {
callback(err, result);
});
});
resolver.doResolve(resolveHook, './src/index.js', (err, result) => {
console.log(result);
console.log('完成');
})
3.1 resolve流程 #
- node_modules_enhanced-resolve@4.1.1@enhanced-resolve
3.1.1 index.js #
index.js
let a = 10;
3.1.2 cli.js #
const webpack = require("webpack");
const webpackOptions = require("./webpack.config");
const compiler = webpack(webpackOptions);
compiler.run((err, stats) => {
console.log(err);
console.log(stats);
});
3.1.3 流程 #
//{path:"c:\vipdata\webpackdemo",request:"./src/index.js"}
const obj = {path: path,request: request};
UnsafeCachePlugin
resolver.doResolve('newResolve');
ParsePlugin
/**
obj = {
directory:false
file:false
module:false
query:""
request:"./src/index.js"
}
*/
resolver.doResolve('parsedResolve', obj);
DescriptionFilePlugin
/*
obj={
descriptionFileData:Object {name: "webpackdemo", version: "1.0.0", description: "", …}
descriptionFilePath:"c:\vipdata\webpackdemo\package.json"
descriptionFileRoot:"c:\vipdata\webpackdemo"
directory:false
file:false
module:false
path:"c:\vipdata\webpackdemo"
query:""
relativePath:"."
request:"./src/index.js"
}
*/
resolver.doResolve('describedResolve',obj);
AliasFieldPlugin
browser
AliasPlugin
alias
/***
obj = {
__innerRequest:"./src/index.js"
__innerRequest_relativePath:"./src/index.js"
descriptionFileData:Object {name: "webpackdemo", version: "1.0.0", description: "", …}
descriptionFilePath:"c:\vipdata\webpackdemo\package.json"
descriptionFileRoot:"c:\vipdata\webpackdemo"
file:false
module:false
path:"c:\vipdata\webpackdemo\src\index.js"
relativePath:"./src/index.js"
}
* /